目次
ワークスペースのユーザーインターフェース、アートボードの背景、グリッドの色など、具体的にどの背景色を変えたいのでしょうか? 全く異なるものです。 しかし、それぞれのご要望に応じた解決策がありますよ。
簡単にネタバレすると アートボードの背景色を変えたい場合は矩形を描き、ユーザーインターフェースの背景色を変えたい場合は明るさを変え、ガードに関してはビューカラーを変えることになります。
それでは、詳しい手順に入りましょう
注:このチュートリアルのスクリーンショットは、Adobe Illustrator CC 2022 Mac版のものです。 Windowsや他のバージョンでは、見た目が異なることがあります。 コマンド キーポイント Ctrl .
方法1:ドキュメントインターフェイスの背景色を変更する
Adobe Illustratorの新しいバージョンでは、ドキュメントの背景がデフォルトで濃いグレーになっていますが、明るい背景だった旧バージョンやCSバージョンに慣れている場合は、カラーを プリファレンス のメニューがあります。
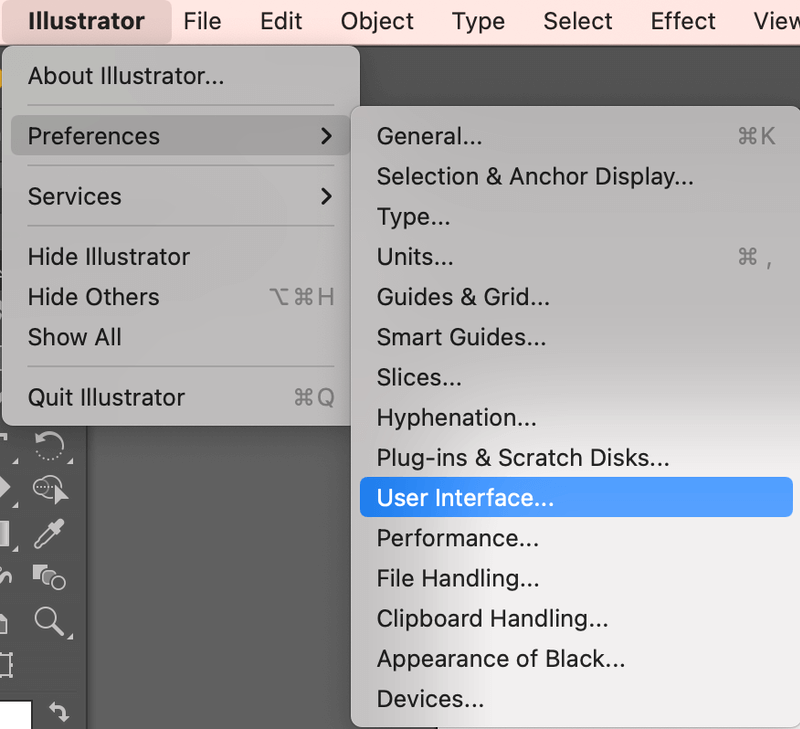
ステップ1. オーバーヘッドメニューを表示し イラストレーター > プリファレンス > ユーザーインターフェース .

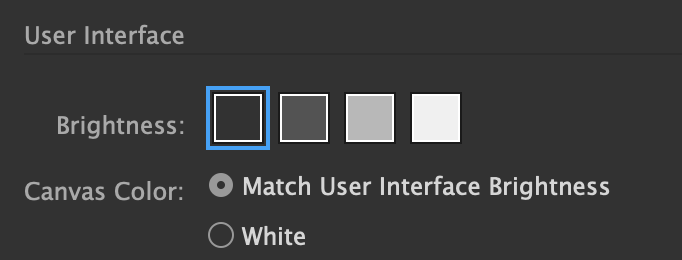
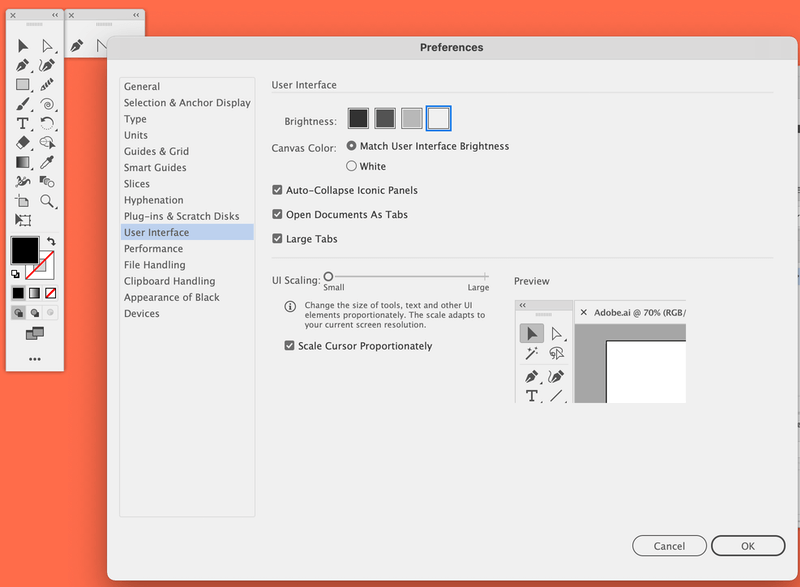
インターフェースカラーは4色から選択可能です。 輝度 のオプションがあります。

まだお気づきでないようですが、現在、私の背景色は最も暗いものです。
ステップ2. のいずれかを選択します。 輝度 をクリックすると、ドキュメントの背景にどのように表示されるかを確認できます。

クリック よっしゃー を選択した後、色を選択します。
方法2:アートボードの背景色を変更する
アートボードの背景色を追加または変更する最も簡単な方法は、矩形の色を変更することです。
ステップ1. を選択します。 長方形ツール (M) で、アートボードと同じ大きさの矩形を描きます。 色は、前回使用した塗りつぶしの色になります。

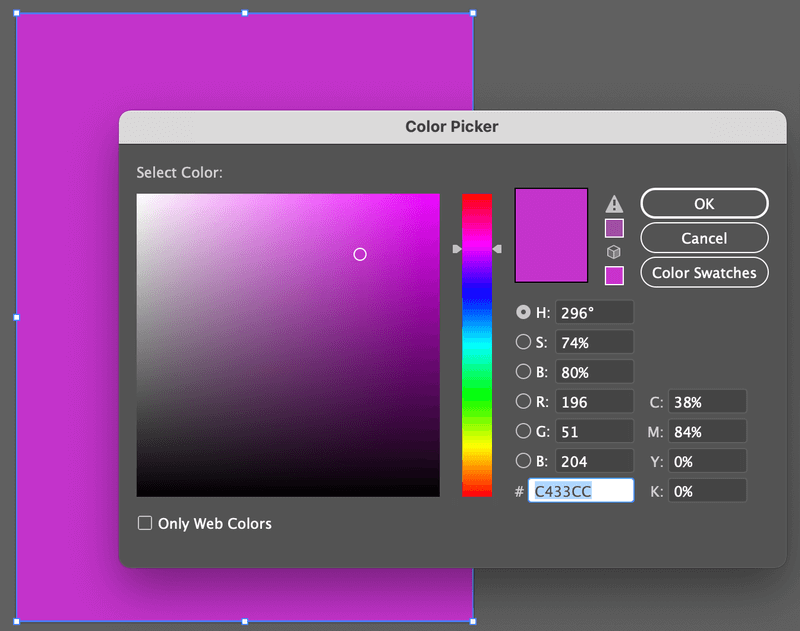
ステップ2. 矩形を選択し、「塗りつぶし」をダブルクリックしてカラーピッカーを開くか、カラーピッカーから色を選択します。 スウォッチ パネルで色を変更することができます。

誤って動かしてしまわないように、矩形を固定することができます。 矩形を選択し コマンド + 2 でシェイプ(背景)をロックします。 背景レイヤーにしてロックしたい場合は、レイヤーパネルからレイヤーをロックします。
方法3:透明なグリッドの背景色を変更する
あなたが見ている白い背景は存在しません!実は、ドキュメントを作成するときに見える白い背景は透明です。 透明グリッド表示をオンにすることで見ることができます。
ステップ1. オーバーヘッドメニューに移動し 表示 > 透明度の高いグリッドを表示する ( シフト + コマンド + D ).

ほら、背景が透明でしょう? 白の背景に白の文字があると、見えなくなってしまうので、グリッドモードで作業することもあるんですよ。
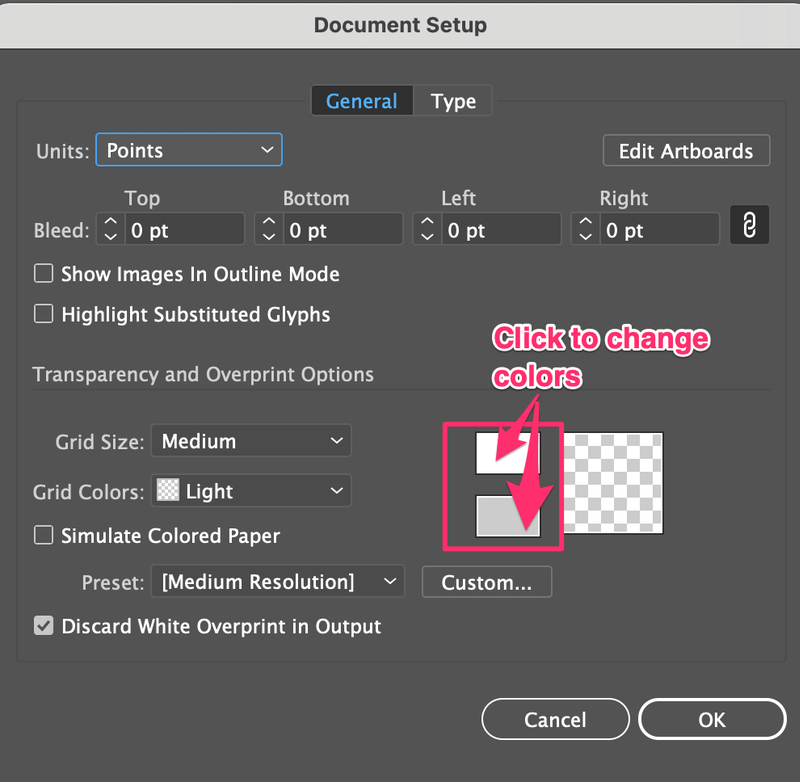
ステップ2. 再度オーバーヘッドメニューに移動し ファイル > ドキュメントセットアップ . 透明度・オーバープリントオプション と、グリッドの色を選択することができます。

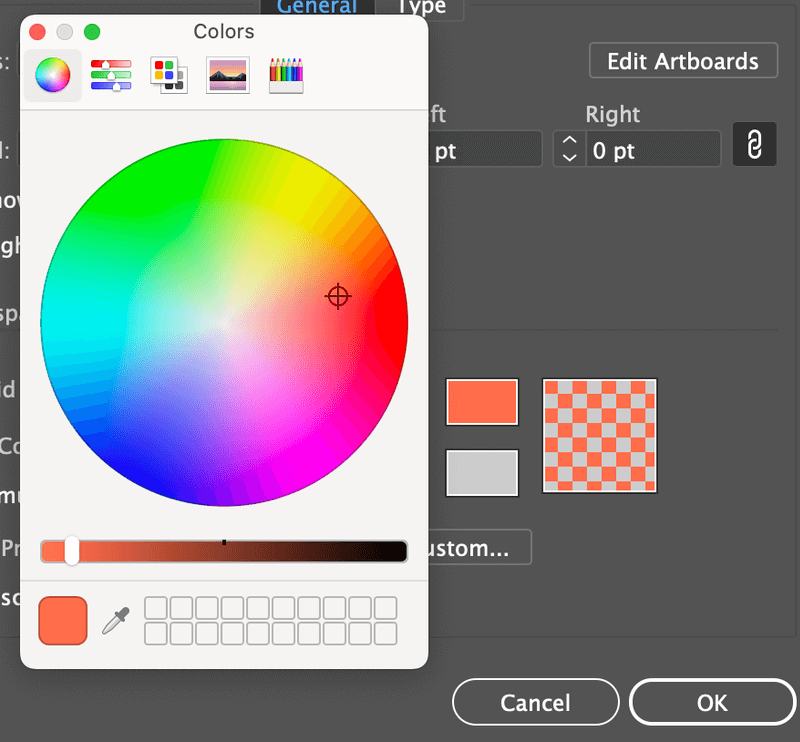
ステップ3. カラーボックスをクリックして、塗りつぶしの色を選びます。 色を選んだら、ウィンドウを閉じるボタンをクリックすると、今度はグリッドの色が変わるのがわかります。

スポイトで2色とも同じ色を選びます。 (色の組み合わせが良ければ、2色でも構いません)。
ステップ4. チェック 色紙をシミュレートする をクリックします。 よっしゃー .

これで、透明グリッドが選択した色になります。 を押すことができます。 シフト + コマンド + D を使用すると、透明グリッドを非表示にしてもカラーバックが表示されます。

ただし、背景色が表示されるのはドキュメント本体のみで、アートボードをエクスポートすると、背景色は表示されません。
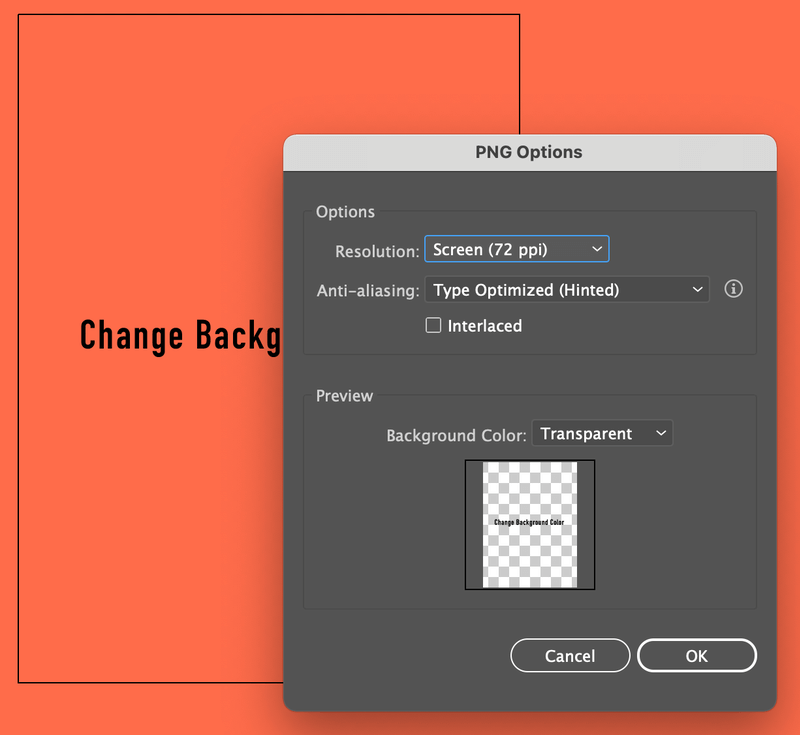
例えば、pngに書き出すと、背景色が透明のままになってしまうのです。

このメソッドで変更できるのは透明度グリッドの背景色のみで、アートボードの背景色は変更できません。
最後の言葉
背景の透明度とアートボードの色で迷われる方もいらっしゃると思いますが、アートボードの背景の色を追加したり変更したりするには、アートボードと同じサイズの矩形を描き、その色を編集することが究極の方法であることを覚えておいてください。

