विषयसूची
मान लीजिए कि आप अपने कैनवा प्रोजेक्ट में जोड़े गए ग्राफिक्स को और भी अधिक अनुकूलित करना चाहते हैं। उस स्थिति में, आप तत्वों पर क्लिक करके और घटक के नीचे दिखाई देने वाले रोटेटर हैंडल का उपयोग करके उन्हें घुमा सकते हैं।
मेरा नाम केरी है, और मैं विभिन्न ग्राफिक डिज़ाइन और डिजिटल की खोज कर रहा हूं सभी दर्शकों के लिए सबसे उपयुक्त हैं कि खोजने के लिए वर्षों के लिए कला प्लेटफार्मों। मेरे पसंदीदा में से एक कैनवा है क्योंकि यह इतना उपयोगकर्ता के अनुकूल है और बिना किसी परेशानी के बहुत सारे अनुकूलन की अनुमति देता है!
इस पोस्ट में, मैं समझाऊंगा कि कैसे आप अपने कैनवा प्रोजेक्ट में जोड़े गए किसी भी तत्व को अपने कैनवास पर घुमाकर संपादित और अनुकूलित कर सकते हैं। यह तब मददगार होता है जब आप अपने डिज़ाइन के विशिष्ट भागों को संरेखित करना चाहते हैं या कुछ नए लेआउट आज़माना चाहते हैं!
क्या आप कैनवा पर विभिन्न तत्वों और छवियों को घुमाने के बारे में जानने के लिए तैयार हैं? बहुत बढ़िया - आइए इसे प्राप्त करें!
मुख्य परिणाम
- आप कैनवा में एक छवि, टेक्स्ट बॉक्स, फोटो या तत्व को घुमा सकते हैं, उस पर क्लिक करके और स्पिन करने के लिए रोटेटर टूल का उपयोग कर सकते हैं। यह एक विशिष्ट कोण के लिए।
- अपना प्रोजेक्ट सहेज लेने के बाद भी, आप इसमें वापस जा सकते हैं और किसी भी समय तत्वों को समायोजित कर सकते हैं (जैसे उन्हें घुमाकर)। बस अपनी संशोधित प्रति डाउनलोड करना न भूलें!
अपने प्रोजेक्ट में तत्वों को क्यों रोटेट करें
चूंकि कैनवा सीखने के लिए इतना आसान मंच है और उपयोगकर्ताओं को विभिन्न प्रकार के बहुत सारे बनाने की अनुमति देता है पेशेवर डिजाइन, यहइसमें कई विशेषताएं हैं जो आपके काम करने के दौरान आपके प्रोजेक्ट के टुकड़ों को बदलना आसान बनाती हैं। आप में से जो मेरे जैसे हैं और विभिन्न विकल्पों को आज़माना चाहते हैं, उनके लिए यह बहुत मददगार है!
यह उपयोगकर्ता के अनुकूल ध्यान और वापस जाने और तत्वों को बदलने की क्षमता भी बेहद फायदेमंद है यदि आप महसूस करते हैं कि आप चाहते हैं अपने खाते से लॉग आउट करने या बाद की तारीख में कुछ भी बदलने के बाद अपनी परियोजना के एक पहलू को संपादित करने के लिए। या प्रस्तुति), आपके पास अपने कैनवास के भीतर अलग-अलग तत्वों को घुमाने की क्षमता होगी। यह सुविधा डिजाइनिंग में लचीलेपन की अनुमति देती है क्योंकि आप या तो एक तत्व या एक समूह को अनुकूलित कर सकते हैं। जो कैनवा पर उपलब्ध हैं या शामिल तत्वों को समायोजित करना चाहते हैं, इन टुकड़ों को घुमाने से आप अपनी परियोजना दृष्टि को आसानी से प्राप्त कर सकते हैं। यह प्रक्रिया कैनवा लाइब्रेरी से या आपके अपलोड के माध्यम से तत्वों या छवियों पर लागू की जा सकती है!
कैनवा पर किसी तत्व या छवि को घुमाने के सरल चरण यहां दिए गए हैं:
चरण 1: अपने नियमित लॉगिन क्रेडेंशियल्स का उपयोग करके कैनवा में लॉग इन करें। होम स्क्रीन पर, प्लेटफ़ॉर्म या कैनवास पर एक नया प्रोजेक्ट खोलें जिस पर आप पहले से काम कर रहे हैं।
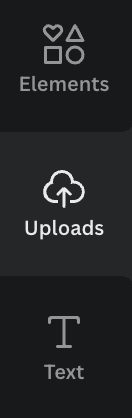
चरण 2: करने के लिए स्क्रीन के बाईं ओर नेविगेट करेंमुख्य टूलबॉक्स। उपयुक्त आइकन पर क्लिक करके और उस तत्व का चयन करके जिसे आप उपयोग करना चाहते हैं, कैनवा लाइब्रेरी से एक फोटो, टेक्स्ट बॉक्स, या तत्व को अपने कैनवास पर डालें।
आप अपने डिवाइस से अपलोड की गई छवियों को भी इसमें शामिल कर सकते हैं। डिज़ाइन करते समय उपयोग करने के लिए लाइब्रेरी!

ध्यान दें कि यदि आप प्लेटफ़ॉर्म पर किसी भी तत्व से जुड़ा हुआ एक छोटा मुकुट देखते हैं, तो आप इसे अपने डिज़ाइन में केवल तभी उपयोग कर पाएंगे जब आपके पास एक कैनवा प्रो सदस्यता खाता जो आपको प्रीमियम सुविधाओं तक पहुंच प्रदान करता है।

चरण 3: उस तत्व पर क्लिक करें जिसे आप घुमाना चाहते हैं और आपको एक बटन पॉप अप दिखाई देगा जो एक सर्कल में दो तीरों जैसा दिखता है। (यह तभी दिखाई देगा जब आप तत्व पर क्लिक करेंगे।) बधाई हो! आपको रोटेटर हैंडल मिल गया!
चरण 4: जैसे ही आप रोटेटर हैंडल पर क्लिक करते हैं, आप तत्व के अभिविन्यास को बदलने के लिए इसे घुमा और घुमा सकते हैं। आप इसे अपनी डिजाइन प्रक्रिया के दौरान जितनी बार चाहें उतनी बार कर सकते हैं।

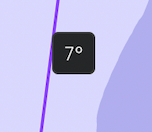
तत्व के बगल में, आप यह भी देखेंगे कि एक छोटी डिग्री का प्रतीक है जो आपके घुमाव के आधार पर दिखाई देगा और बदलेगा। जब आप यह सुनिश्चित करना चाहते हैं कि अलग-अलग तत्वों का संरेखण समान है, तो यह सुविधा बहुत उपयोगी है!

चरण 5: एक बार जब आप अपने लेआउट और अभिविन्यास से प्रसन्न हो जाते हैं तत्व, कैनवास पर कहीं और क्लिक करके तत्व को अनहाइलाइट करें। अच्छी खबर यह है कि आप किसी भी बिंदु पर वापस जा सकते हैं और अपने जोड़े गए तत्वों या छवियों को घुमा सकते हैं!
अंतिम विचार
कैनवा शुरुआती और अधिक उन्नत डिजाइनरों के लिए एक ऐसा अद्भुत उपकरण होने के कारण, परियोजनाओं को बनाने को और भी आसान बनाने के लिए इन आसान तरकीबों को अपनाना मददगार है। शामिल तत्वों को घुमाने में सक्षम होने से अनुकूलन कारक जुड़ जाता है जो इस प्लेटफ़ॉर्म को इतना सुलभ बनाता है!
क्या कोई विशिष्ट प्रोजेक्ट है जिसे आप वास्तव में रोटेट सुविधा का उपयोग करते हुए पाते हैं? क्या आपके पास इस प्रक्रिया के बारे में कोई अतिरिक्त टिप्स, ट्रिक्स या प्रश्न हैं? अगर ऐसा है तो, हमें आपका जवाब अच्छा लगेगा! नीचे टिप्पणी अनुभाग में अपना योगदान साझा करें!

