فهرست مطالب
شرط می بندم که قبلاً لوگوهای زیادی را دیده اید که با متن منحنی ساخته شده اند. کافیشاپها، کافهها و صنایع غذایی عاشق استفاده از لوگوی دایرهای با متن منحنی هستند. من کاملا درک می کنم، به نظر خوب و پیچیده است.
می دانم ممکن است سوالات زیادی برای شما پیش بیاید زیرا من ده سال پیش در کفش شما بودم. قبل از شروع سفر طراحی گرافیکم، همیشه فکر می کردم ساخت این نوع لوگو به دلیل جلوه های متنی متفاوت آن مانند قوس، برآمدگی، متن موج دار و غیره باید بسیار سخت باشد. و با Adobe Illustrator پیچیده تر، ترفند را فهمیدم. ساختن متن منحنی با کمک ابزارهای ساده Illustrator بسیار آسان است. اصلاً اغراق نکردن، خواهید دید که چرا.
در این آموزش، سه راه آسان برای منحنی کردن متن را یاد خواهید گرفت، بنابراین می توانید یک لوگو یا پوستر فانتزی نیز بسازید!
بدون هیچ مقدمه ای، بیایید وارد آن شویم!
3 روش برای منحنی کردن متن در Adobe Illustrator
توجه: اسکرین شات ها از Illustrator CC نسخه Mac گرفته شده اند. ویندوز یا نسخه های دیگر ممکن است کمی متفاوت به نظر برسند.
می توانید با استفاده از روش Warp یک افکت سریع به متن منحنی اضافه کنید یا به سادگی از Type on a Path برای ویرایش آسان استفاده کنید. اگر میخواهید چیز عجیبتری بسازید، Envelope Distort را امتحان کنید.
1. Warp
ابزار Wrap با استفاده آسان گزینه های زیادی را برای منحنی کردن متن ارائه می دهد. و اگر میخواهید متن قوس را منحنی کنید، این مکان مناسبی برای تحقق آن است.
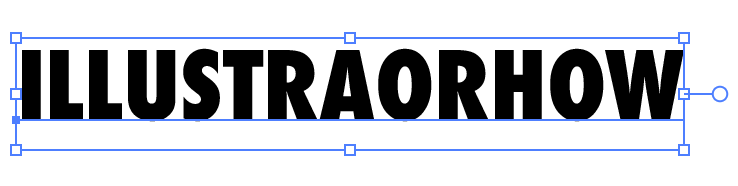
مرحله 1 : انتخاب کنیدمتن

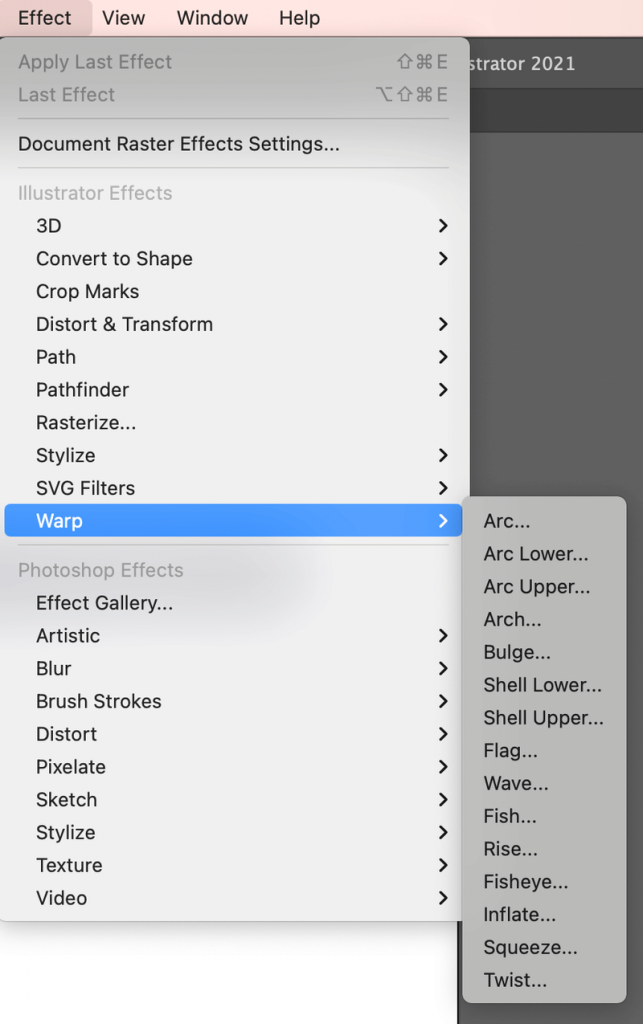
مرحله 2 : به Effect > Warp ، و 15 افکت را خواهید دید که می توانید روی متن خود اعمال کنید.

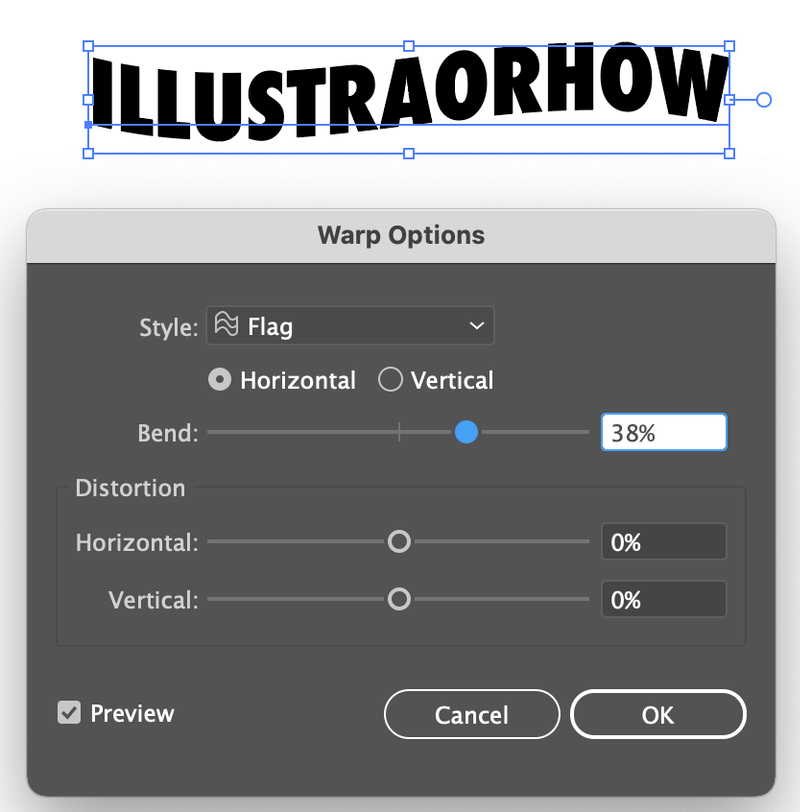
مرحله 3 : اگر از تنظیمات پیش فرض راضی هستید، یک افکت انتخاب کنید و تنظیمات Bend یا Distortion را تنظیم کنید. ، ادامه دهید و روی OK کلیک کنید.

به عنوان مثال، من کمی تنظیم خم را روی 24% تنظیم کردم، این همان چیزی است که افکت قوس به نظر می رسد.

بیایید جلوه دیگری را در همان مرحله امتحان کنیم.

به هر حال، کارهای زیادی می توانید با افکت Warp انجام دهید. باهاش بازی کن.

2. در یک مسیر تایپ کنید
این روش بیشترین انعطاف را برای ویرایش سریع متن منحنی به شما می دهد.
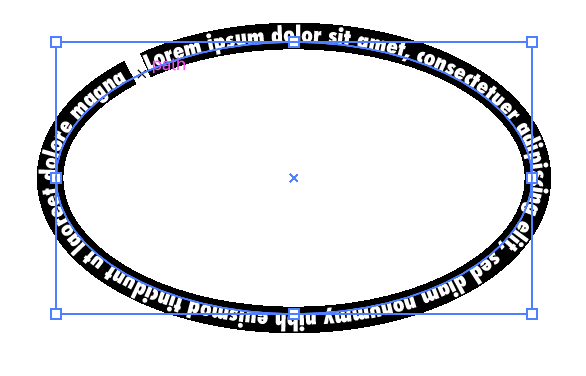
مرحله 1 : با ابزار Ellipse یک شکل بیضی بکشید ( L ).

مرحله 2 : Type on a Path Tool را انتخاب کنید.

مرحله 3 : روی بیضی کلیک کنید.

مرحله 4 : تایپ کنید. هنگامی که کلیک می کنید، مقداری متن تصادفی ظاهر می شود، فقط آن را حذف کنید و متن خود را تایپ کنید.

می توانید با حرکت دادن براکت های کنترل، موقعیت متن خود را جابجا کنید.

اگر نمی خواهید متنی در اطراف یک دایره ایجاد کنید، می توانید با استفاده از ابزار قلم نیز یک منحنی ایجاد کنید.

همان نظریه. از ابزار Type on a Path استفاده کنید، روی مسیر برای ایجاد متن کلیک کنید و براکت های کنترل را برای تنظیم موقعیت حرکت دهید.

3. Envelope Distort
این روش به شما انعطاف پذیری بیشتری برای سفارشی کردن منحنی ها در مناطق دقیق می دهد.
مرحله 1 : متن را انتخاب کنید.
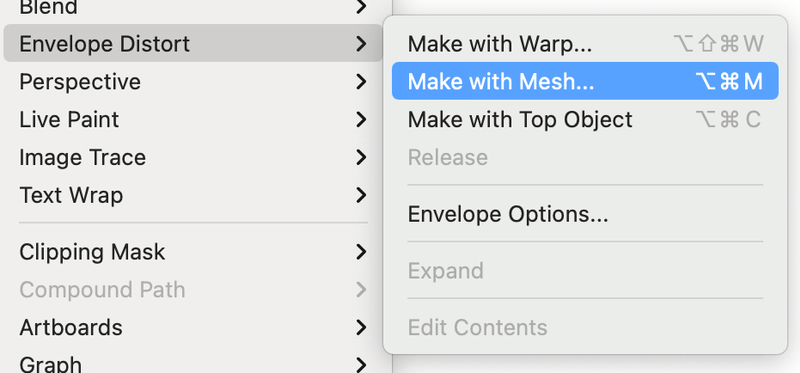
مرحله 2 : به Object > اعوجاج پاکت نامه > با مش درست کنید. یک پنجره ظاهر خواهد شد.

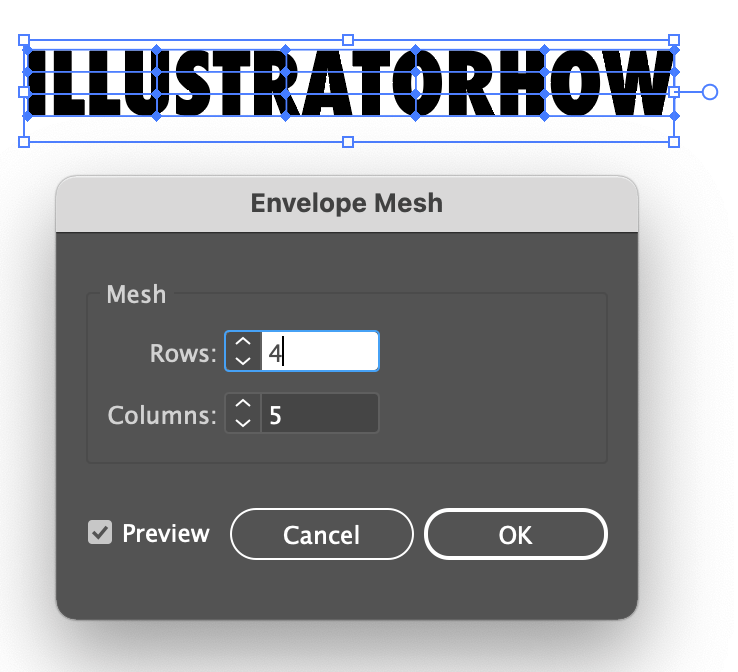
مرحله 3 : تعداد سطرها و ستون ها را وارد کنید. هرچه این عدد بیشتر باشد، پیچیده تر و دقیق تر می شود. به این معنی که نقاط لنگر بیشتری برای ویرایش وجود خواهد داشت.

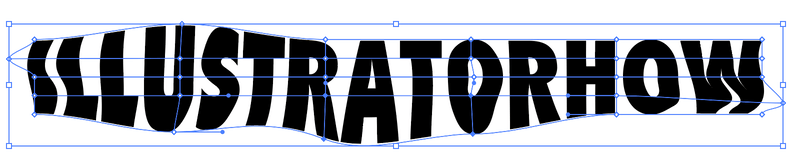
مرحله 4 : ابزار انتخاب مستقیم را انتخاب کنید ( A ).

مرحله 5 : روی نقاط لنگر برای منحنی کردن متن کلیک کنید.

سؤالات متداول
در اینجا چند سؤال دیگر در مورد منحنی کردن متن در Adobe Illustrator وجود دارد. منحنی در ایلاستریتور؟
اگر برای ایجاد متن منحنی از جلوههای Warp یا Type on a Path استفاده کردهاید، میتوانید مستقیماً متن را انتخاب کرده و یک طرح کلی ایجاد کنید ( Command+Shift+O ). اما اگر از روش Envelope Distort استفاده میکنید، باید روی متن دوبار کلیک کنید تا آن را به خطوط کلی تبدیل کنید.
چگونه متن منحنی را در Illustrator ویرایش میکنید؟
می توانید متن منحنی را مستقیماً در مسیر ویرایش کنید. به سادگی روی متن کلیک کنید و متن، فونت یا رنگ را تغییر دهید. اگر متن منحنی شما توسط Warp یا Envelope Distort ساخته شده است، برای انجام ویرایش روی متن دوبار کلیک کنید.
چگونه متن را در Illustrator بدون اعوجاج منحنی کنیم؟
اگر به دنبال یک افکت متن آرک کامل هستید، توصیه می کنم از گزینه Arch از جلوه های Warp استفاده کنید. اعوجاج پیش فرض (افقی وتنظیمات عمودی) برای جلوگیری از تحریف متن شما.
نتیجه
متن منحنی به طور گسترده در طراحی لوگو و پوستر استفاده می شود. انتخاب متن منحنی مناسب تفاوت زیادی در کار خلاقانه شما ایجاد می کند.
همیشه بهترین راه حل برای یک مشکل خاص وجود دارد. صبور باشید و بیشتر تمرین کنید، به زودی متوجه خواهید شد که از چه روشی برای رسیدن به هدف نهایی خود استفاده کنید.

