جدول المحتويات
أراهن أنك رأيت بالفعل الكثير من الشعارات المصنوعة بنص منحني. تحب المقاهي والحانات والصناعات الغذائية استخدام شعار دائري بنص منحني. أنا أفهم تمامًا أنها تبدو جيدة ومتطورة.
أعلم أنه قد يكون لديك العديد من الأسئلة لأنني كنت في حذائك قبل عشر سنوات. قبل أن أبدأ رحلتي في التصميم الجرافيكي ، اعتقدت دائمًا أن هذا النوع من الشعار يجب أن يكون صعبًا للغاية ، نظرًا لتأثيراته النصية المختلفة مثل القوس ، والانتفاخ ، والنص المتموج ، وما إلى ذلك.
ولكن لاحقًا عندما حصلت على المزيد وأكثر تطوراً باستخدام Adobe Illustrator ، حصلت على الحيلة. من السهل جدًا إنشاء نص منحني بمساعدة أدوات Illustrator سهلة الاستخدام. لا أبالغ على الإطلاق ، سترى السبب.
في هذا البرنامج التعليمي ، ستتعلم ثلاث طرق سهلة لتقويس النص حتى تتمكن من عمل شعار أو ملصق رائع أيضًا!
بدون مزيد من اللغط ، دعنا نتعمق!
3 طرق لتقويس النص في Adobe Illustrator
ملاحظة: يتم أخذ لقطات الشاشة من إصدار Illustrator CC Mac. قد يبدو Windows أو الإصدارات الأخرى مختلفة قليلاً.
يمكنك إضافة تأثير سريع إلى منحنى النص باستخدام طريقة Warp ، أو ببساطة استخدام Type on a Path لسهولة التحرير. إذا كنت تبحث عن شيء أكثر جنونًا ، فجرّب Envelope Distort.
1. الالتفاف
توفر أداة التفاف سهلة الاستخدام العديد من الخيارات لتقوس النص. وإذا كنت تريد منحنى النص المقوس ، فهذا هو المكان المناسب لتحقيق ذلك.
الخطوة 1 : حددنص.

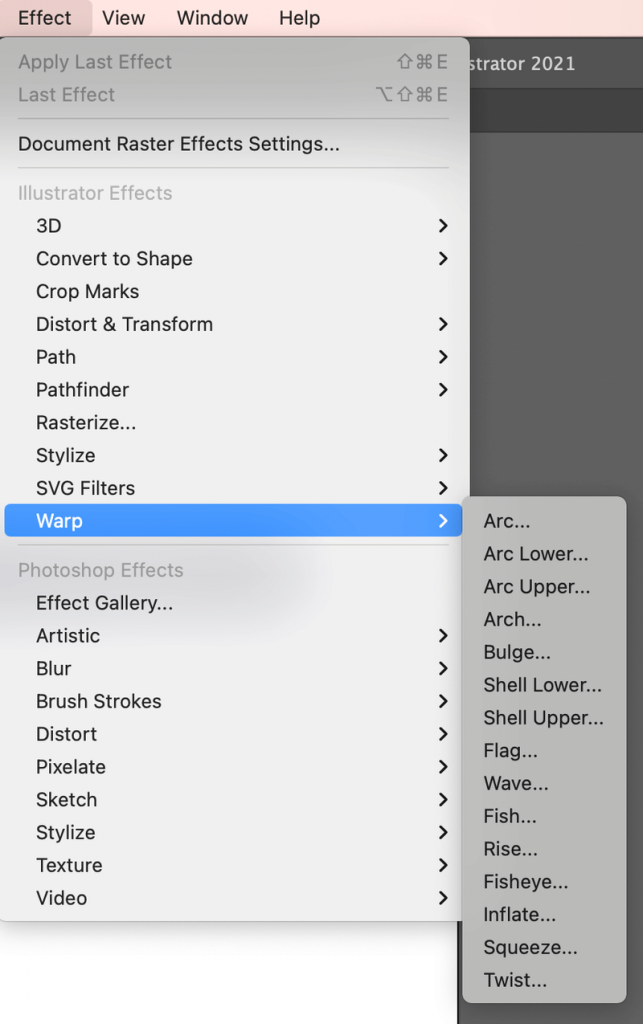
الخطوة 2 : انتقل إلى Effect & gt؛ Warp ، وسترى 15 تأثيرًا يمكنك تطبيقها على النص الخاص بك.

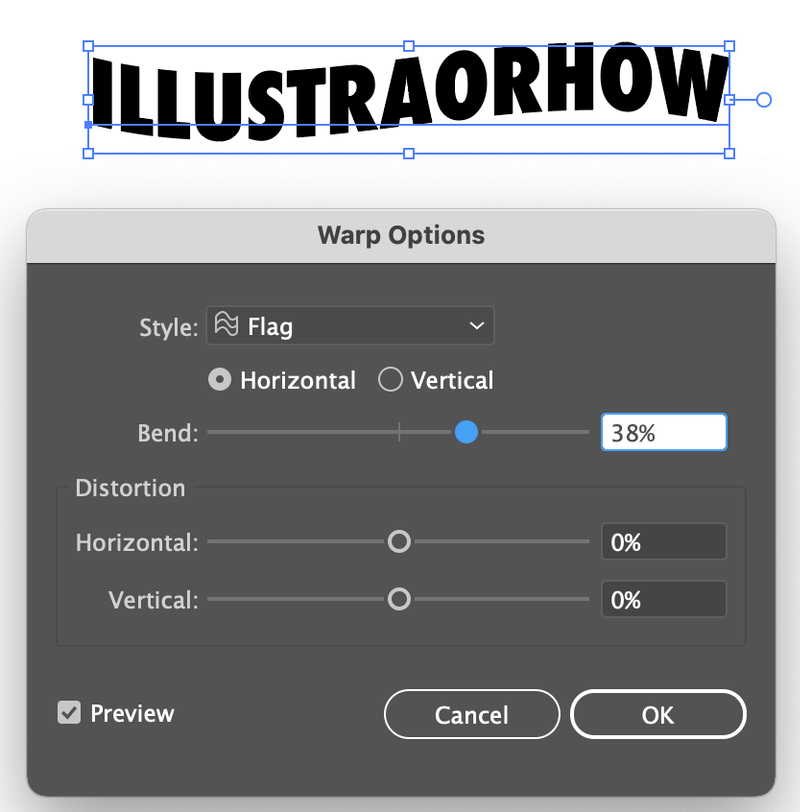
الخطوة 3 : اختر تأثيرًا واضبط إعدادات الانحناء أو التشويه ، إذا كنت راضيًا عن الإعدادات الافتراضية ، تفضل وانقر فوق موافق .

على سبيل المثال ، قمت بتعديل إعداد Bend قليلاً إلى 24٪ ، وهذا ما يبدو عليه تأثير القوس.

دعونا نجرب تأثيرًا آخر باتباع نفس الخطوة.

على أي حال ، هناك الكثير الذي يمكنك فعله باستخدام تأثير الالتفاف. العب به.

2. اكتب على مسار
تمنحك هذه الطريقة أكبر قدر من المرونة لتحرير النص المنحني بسرعة.
الخطوة 1 : ارسم شكلًا بيضاويًا باستخدام أداة Ellipse Tool ( L ).

الخطوة 2 : حدد أداة الكتابة على مسار .

الخطوة 3 : انقر فوق القطع الناقص.

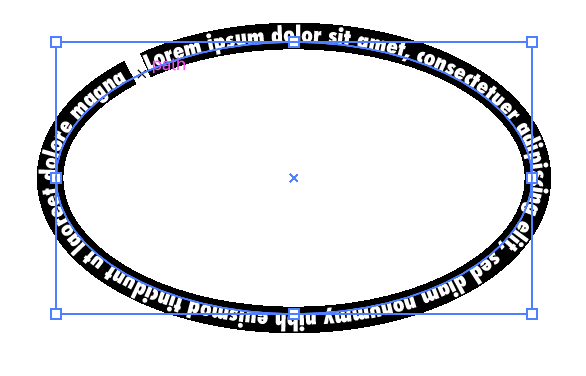
الخطوة 4 : اكتب. عند النقر ، سيظهر بعض النص العشوائي ، فقط احذفه واكتب النص الخاص بك.

يمكنك التنقل حول موضع النص عن طريق تحريك أقواس التحكم.

إذا كنت لا تريد إنشاء نص حول دائرة ، فيمكنك أيضًا إنشاء منحنى باستخدام أداة القلم.

نفس النظرية. استخدم أداة الكتابة على مسار ، وانقر على المسار لإنشاء نص ، وحرك أقواس التحكم لضبط الموضع.

3. تشويه الظرف
تمنحك هذه الطريقة مزيدًا من المرونة لتخصيص المنحنيات في مناطق مفصلة.
الخطوة 1 : حدد نصًا.
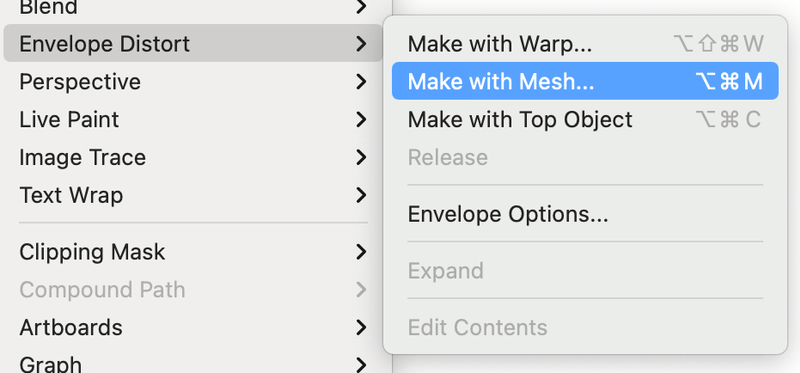
الخطوة 2 : اذهب إلى Object & gt؛ المغلف تشويه & GT. جعل مع شبكة . نافذة ستفتح.

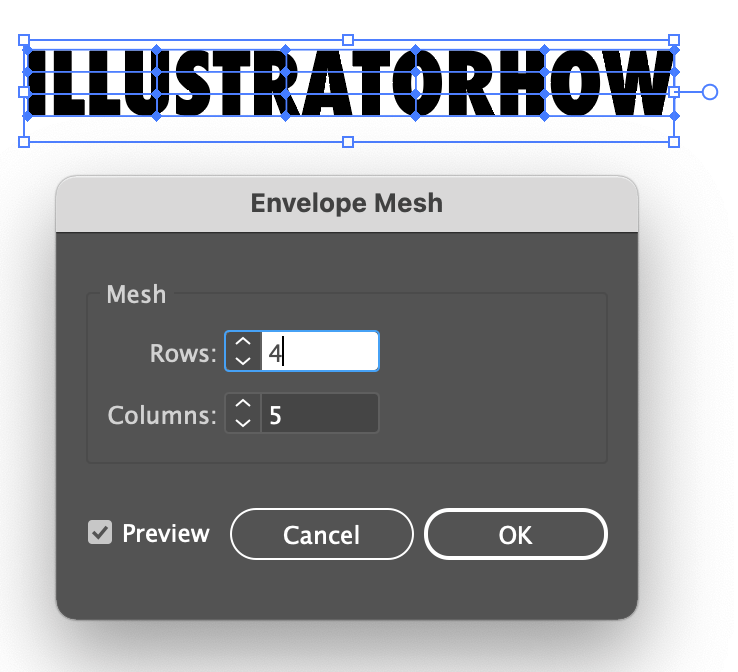
الخطوة 3 : أدخل عدد الصفوف والأعمدة. كلما زاد الرقم ، أصبح أكثر تعقيدًا وتفصيلاً. بمعنى أنه سيكون هناك المزيد من نقاط الربط لتعديلها.

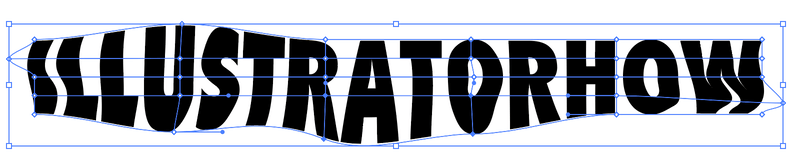
الخطوة 4 : حدد أداة التحديد المباشر ( A ).

الخطوة 5 : انقر على نقاط الربط لتقويس النص.

الأسئلة الشائعة
إليك بعض الأسئلة الأخرى التي قد تكون مهتمًا بها أيضًا حول انحناء النص في Adobe Illustrator.
كيف تقوم بتحويل النص إلى مخططات في منحنى في Illustrator؟
إذا قمت بتطبيق تأثيرات الالتفاف أو الكتابة على مسار لإنشاء نص منحني ، يمكنك تحديد النص مباشرةً وإنشاء مخطط تفصيلي ( Command + Shift + O ). ولكن إذا استخدمت طريقة Envelope Distort ، فسيتعين عليك النقر نقرًا مزدوجًا فوق النص لتحويله إلى مخططات تفصيلية.
كيف يمكنك تحرير النص المنحني في Illustrator؟
يمكنك تحرير النص المنحني مباشرة على المسار. ما عليك سوى النقر فوق النص وتغيير النص أو الخط أو الألوان. إذا تم إنشاء النص المنحني بواسطة Warp أو Envelope Distort ، فانقر نقرًا مزدوجًا على النص لإجراء التحرير.
كيف تنحني النص في Illustrator بدون تشويه؟
إذا كنت تبحث عن تأثير نص قوس مثالي ، فإنني أوصي باستخدام خيار Arch من تأثيرات Warp. احتفظ بالتشويه الافتراضي (أفقي وعمودي) لتجنب تشويه النص الخاص بك.
الخاتمة
يستخدم النص المنحني على نطاق واسع في تصميم الشعار والملصقات. اختيار النص المنحني الصحيح يحدث فرقًا كبيرًا في عملك الإبداعي.
هناك دائمًا أفضل حل لمشكلة معينة. تحلى بالصبر وتدرب أكثر ، وسرعان ما ستتقن متى تستخدم أي طريقة لتحقيق هدفك النهائي.

