Table of contents
虽然没有一个特定的页码工具,可以在Canva中点击自动添加数字到你的页面,但有几个简单的方法可以完成这项任务
我叫Kerry,在平面设计和数字艺术行业工作多年。 我在工作中利用的主要平台之一(特别是在创建专业外观模板时)是Canva。 我喜欢分享关于如何创建项目的技巧、诀窍和建议
在这篇文章中,我将解释如何使用几种不同的方法在Canva中为你的项目添加页码。 如果你正在创建一个文档、演示文稿或模板,并从显示页码中获益,这可能会有帮助。
主要收获
- 没有任何 "页码 "工具可以自动为你的项目的页面添加数字。
- 你可以使用文本框选项来手动输入你的页码,或使用 构成要素 工具箱来搜索预制的图形数字设计。
- 通过在你的项目中启用标尺工具,确保你的工作是对称的。 这将有助于你添加的页码保持一致。
在Canva中为你的作品添加页码的2种方法
如果你对在Canva中创建需要页码的模板、电子书或设计感兴趣,不幸的是,没有为该操作指定一个按钮。
然而。 你可以通过在文本框中手动输入数字或在平台上的 "元素 "选项卡中插入预先制作的数字设计来为你的页面添加数字。 .
你也可以使用标尺工具来调整这些数字的排列,我也会在这篇文章的后面回顾。
方法1:如何使用文本框添加页码
在你的设计中,最简单的方法之一是使用文本框功能。 你可以在文本框中输入数字,就像你在项目中添加文本时一样!你可以在文本框中输入数字。
这里是一个快速回顾。
步骤1。 打开一个新的项目(或一个你正在工作的现有项目)。
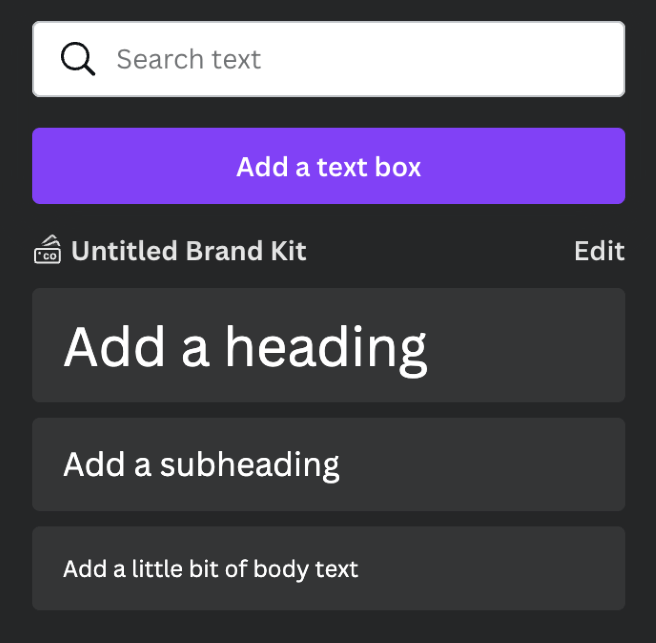
第2步。 导航到屏幕左侧的工具箱。 单击 "文本 "按钮 并选择你想添加到你的项目中的文字的大小和样式,点击选择。


第3步。 在文本框中输入该页的编号。 你可以通过点击该框并将其拖动到你想要的位置来移动它。

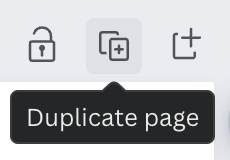
第4步。 在画布的顶部,你会看到一个按钮,它有两个较小的矩形重叠在一起。 这就是 重复的 按钮 . 当你点击它时,你将复制你正在工作的页面。 这将确保页码在相同的位置!

第5步。 通过双击文本框,将下一个数字输入复制的页面上的文本框。 继续按照这个过程,直到你在你的项目中得到你想要的页面数量!不要忘记改变页面上的每个数字。

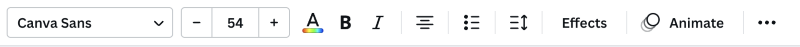
你可以改变文本框中数字的字体和风格,方法是突出显示文本框,然后到画布的顶部,你会看到编辑大小、颜色和字体的选项。 你还可以选择将文本加粗和斜体化。


方法2:如何使用元素标签创建页码
如果你想找到有更多图形设计风格的预制号码,你可以通过搜索 构成要素 标签来定制你的页码。
按照这些步骤,使用元素标签中的图形添加页码。
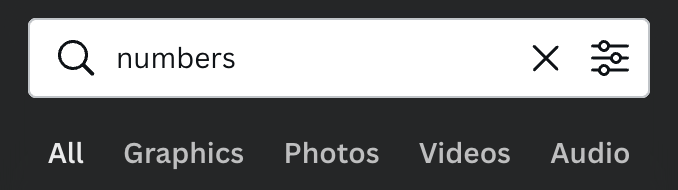
步骤1。 转到 构成要素 点击按钮,在搜索栏中输入 "数字 "并点击搜索。


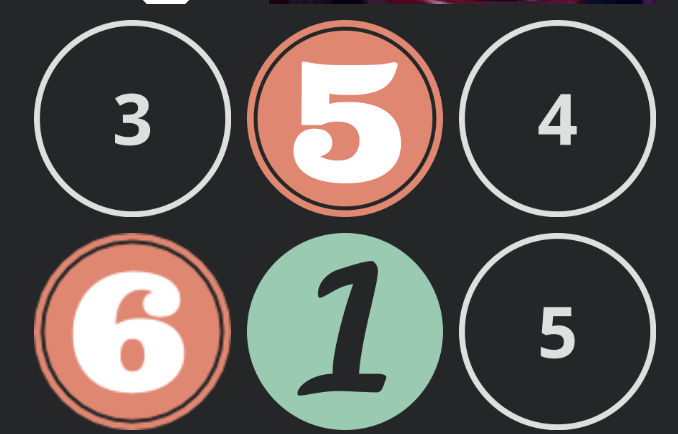
第2步。 滚动出现的选项。 你会看到各种风格的数字,你可以添加到画布上。 (记住,任何附加有皇冠的元素,只有购买或通过高级账户才能使用。)

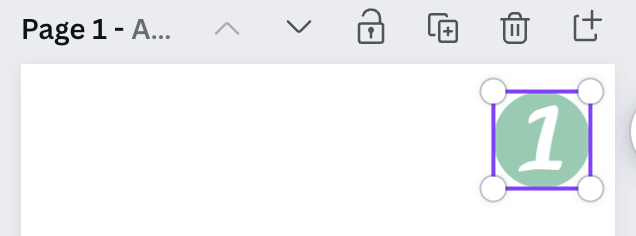
第3步。 点击你想纳入你的项目的数字。 将该元素拖到画布上,并将其放置在你想要页码的地方。 你可以通过点击数字元素并拖动其角落来调整其大小。

值得注意的是,元素库中的一些数字的选择范围并不广泛。 请确保检查你选择的样式是否达到了你的页面所需要的数字!这一点很重要。
第4步。 根据需要在你的项目的重复页上重复。
如何使用标尺功能来对准你的数字
为了确保你的页码在你的项目的每一页上都是对齐和对称的,激活Canva中的标尺会有帮助。
你可以打开和关闭这个功能,并调整每个标尺的位置(水平和垂直),以便在项目的所有页面上设置对齐。
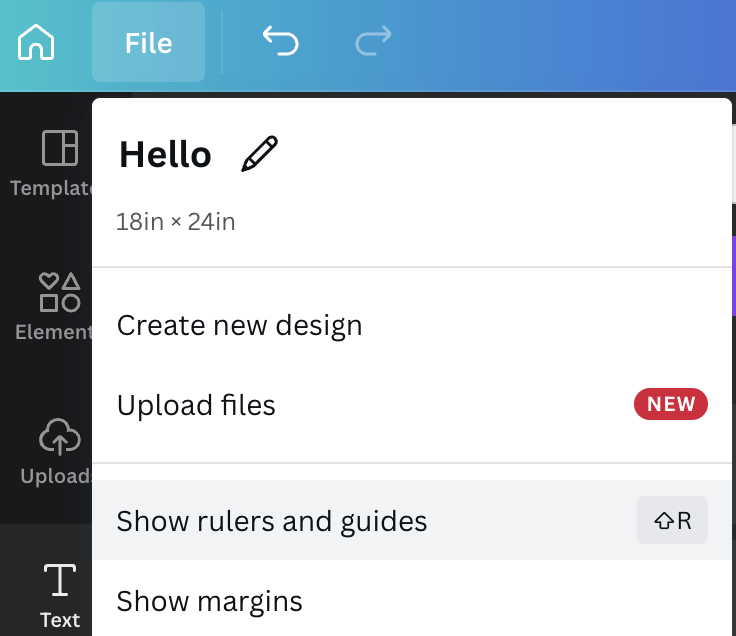
步骤1。 在Canva平台的顶部,找到 文件 按钮,并点击它以显示一个下拉菜单。
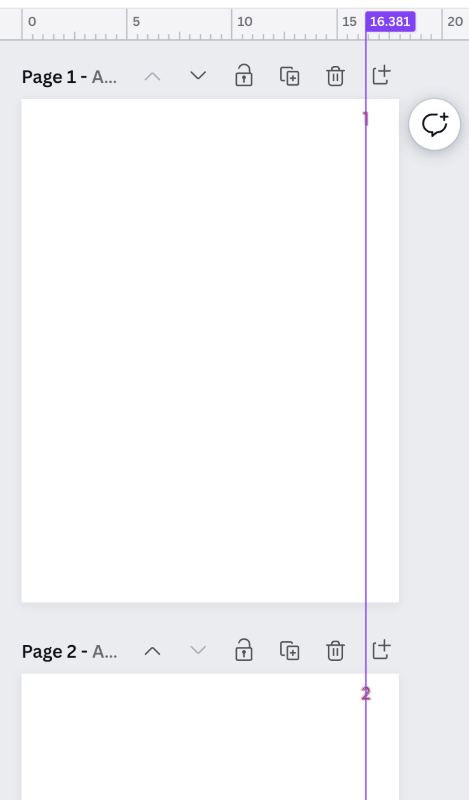
第2步。 选择 显示标尺和指南 选项,两个标尺将出现在你的画布上方和旁边。

第3步。 你可以通过向项目中显示页码的部分拖动水平和垂直标尺(或两者)来设置对齐方式。 这将确保你的页码排成一排

如果你想隐藏你的项目侧面的标尺,回到 文件 菜单,并点击 显示标尺和指南 这将使标尺消失。
最后的思考
当你设计和组织项目时,能够在你的画布上添加页码是一个很好的选择!对于那些想用Canva来制作要出售的日记或书籍的人来说,它可以让你有专业的感觉
关于在Canva中为项目添加页码,你有什么反馈吗? 欢迎在下面的评论区分享你的想法和意见。

