Mục lục
Bạn có thể sử dụng đường dẫn lệch để tạo hiệu ứng văn bản được viền hoặc chỉ cần áp dụng nó cho các đối tượng để tạo hiệu ứng nét. Một số bạn có thể thêm các nét vẽ vào các đối tượng hoặc sao chép các đối tượng và thử nghiệm với các kích thước để tạo các hiệu ứng này, nhưng có một cách dễ dàng hơn – sử dụng đường offset!
Trong bài viết này, tôi sẽ cho bạn biết đường offset trong Adobe Illustrator là gì và cách sử dụng nó.
Lưu ý: Tất cả ảnh chụp màn hình từ hướng dẫn này được lấy từ Adobe Illustrator 2022 phiên bản Mac. Windows hoặc các phiên bản khác có thể trông khác. Phím tắt cũng có từ Mac, vì vậy nếu bạn muốn sử dụng phím tắt trên Windows, hãy thay đổi phím Command thành Ctrl.
Mục lục [hiển thị]
- Đường dẫn bù đắp trong Adobe Illustrator là gì
- Đường dẫn bù đắp trong Adobe Illustrator ở đâu
- Cách Offset Path trong Adobe Illustrator
- Kết thúc
Offset Path trong Adobe Illustrator là gì
Offset Path di chuyển nét vẽ ra xa từ đối tượng được chọn. Offset Path có thể trông giống như các đường viền nét vẽ, điểm khác biệt là nó sao chép đối tượng ban đầu và thêm một đường dẫn từ bản sao, thay vì thêm một nét vẽ vào đối tượng đã chọn.
Ví dụ: khi bạn thêm nét vào đối tượng, đường viền nét sẽ áp dụng trực tiếp cho đối tượng được chọn. Nhưng khi bạn thêm một đường offset vào một đối tượng, nó sẽ tạo ra một hình dạng mới.

Khi bạn thêm một đường bù dương, nódi chuyển ra khỏi đối tượng ban đầu, do đó phần bù sẽ nằm ngoài đường dẫn. Và khi bạn thêm một đường offset âm, nó sẽ giảm kích thước của đối tượng ban đầu, do đó, phần offset sẽ nằm bên trong đường path.
Nếu mới sử dụng Adobe Illustrator, bạn có thể không tìm thấy Đường dẫn offset nằm ở đâu , vì nó không có trên thanh công cụ.
Đường dẫn Offset ở đâu trong Adobe Illustrator
Đường dẫn Offset bị ẩn ở một số nơi. Bạn có thể tìm thấy tùy chọn Đường dẫn bù đắp từ menu trên cao Đối tượng > Đường dẫn > Đường dẫn bù đắp hoặc Hiệu ứng > Đường dẫn > Đường dẫn bù đắp .
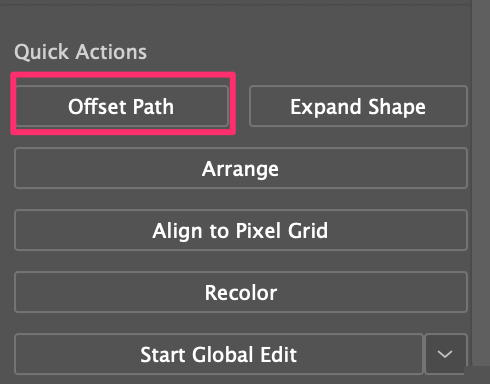
Khi bạn đã chọn một đối tượng, bạn cũng có thể thấy Đường dẫn bù đắp trong Tác vụ nhanh trên bảng điều khiển Thuộc tính .

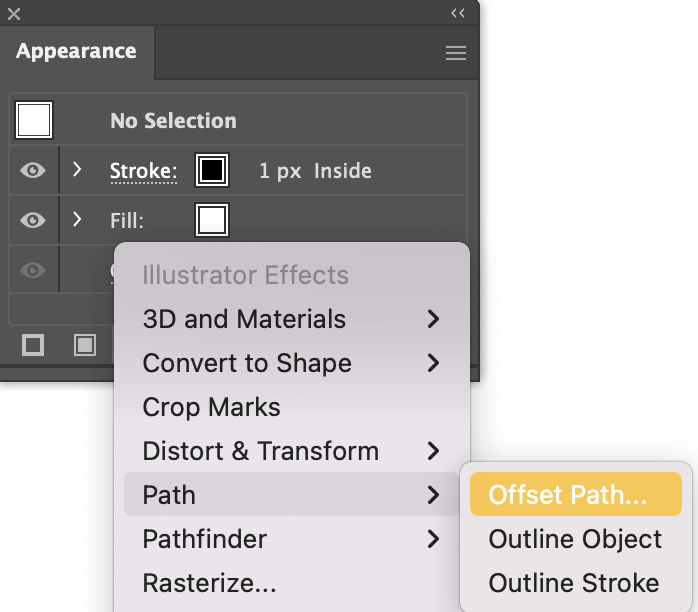
Nếu bạn đã quen thuộc với bảng Giao diện, bạn cũng có thể thêm đường dẫn bù vào các đối tượng từ đó. Nó sẽ được thêm dưới dạng hiệu ứng, vì vậy bạn có thể tìm thấy nó bằng cách nhấp vào nút Thêm hiệu ứng mới (fx) và chọn Đường dẫn > Đường dẫn bù trừ .

Tôi sẽ giải thích cho bạn cách sử dụng công cụ Offset Path bên dưới.
Cách Offset Path trong Adobe Illustrator
Thêm một đường offset rất dễ dàng, tất cả những gì bạn làm việc cần làm là chọn đối tượng, chuyển đến menu trên cao Đối tượng > Đường dẫn > Đường dẫn bù trừ và điều chỉnh khoảng cách và kiểu nét vẽ. Nếu bạn muốn bù văn bản, có một bước bổ sung - tạo đường viền văn bản.
Tôi đi đâyđể cho bạn thấy một ví dụ về cách sử dụng đường dẫn bù đắp trên văn bản trong Adobe Illustrator.
Khi bạn thêm đường offset vào đối tượng hoặc nét, chỉ cần bỏ qua bước 1 và 2.
Bước 1: Thêm văn bản vào bảng vẽ của bạn bằng cách sử dụng Type Tool (phím tắt T ). Nếu bạn đã chuẩn bị xong văn bản, bạn có thể bỏ qua bước này.

Bước 2: Chọn văn bản và sử dụng phím tắt Tạo dàn bài Shift + Command + O để phác thảo phông chữ/văn bản.
Lưu ý: Sau khi phác thảo văn bản, bạn sẽ không thể thay đổi kiểu ký tự. Vì vậy, bạn nên sao chép văn bản trong trường hợp bạn muốn chỉnh sửa văn bản sau này.
Bước 3: Chọn văn bản được phác thảo và tạo đường dẫn phức hợp bằng phím tắt Command + 8 .

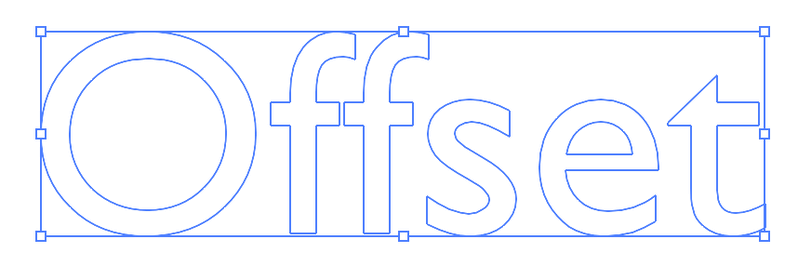
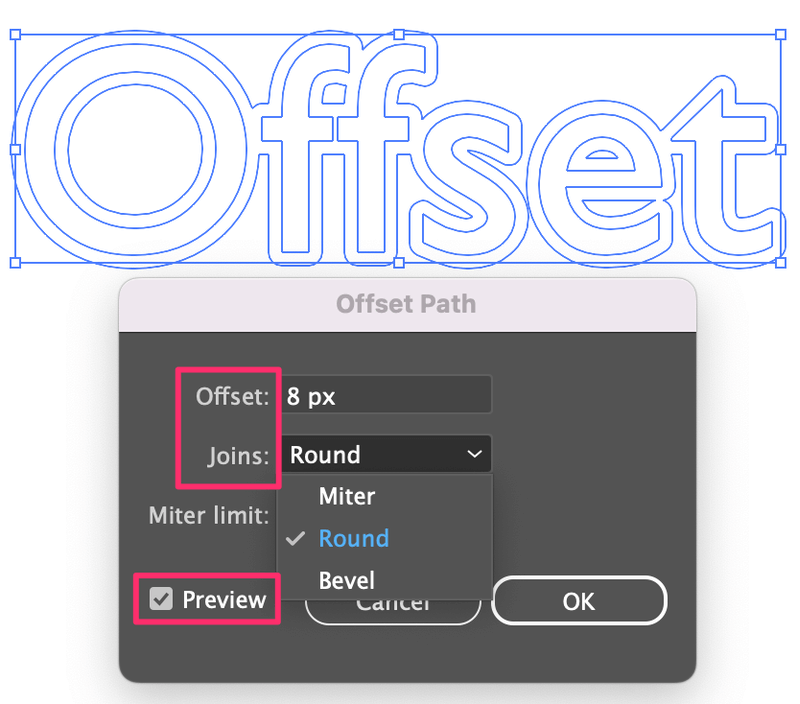
Bước 4: Chọn đường dẫn ghép và nhấp vào Đường dẫn bù đắp từ menu trên cao Đối tượng > Đường dẫn > Đường dẫn bù đắp . Nó sẽ mở một cửa sổ cài đặt Offset Path nơi bạn có thể thay đổi kích thước offset và kiểu nối.

Ví dụ: tôi đã thay đổi Joins thành Round , vì vậy bạn có thể thấy rằng đường offset được làm tròn. Bật tùy chọn Xem trước để xem phần bù trông như thế nào khi bạn sửa đổi nó.
Bước 5: Chọn đường phức hợp và tô màu. Sau đó chọn đường offset và tô màu khác.

Nếu đường dẫn của bạn làđược nhóm lại, hãy chọn cả đường dẫn hỗn hợp và đường dẫn offset, đồng thời hủy nhóm chúng để tách đường dẫn offset khỏi đường dẫn ghép để bạn có thể tô chúng bằng một màu khác.
Vậy là xong.
Kết thúc
Đường offset hữu ích để tạo hiệu ứng phác thảo và bạn có thể thêm đường offset cho các đối tượng từ các vị trí khác nhau trong Adobe Illustrator.
Hãy nhớ rằng khi bạn tạo văn bản offset, trước tiên bạn cần phác thảo văn bản. Và nếu bạn không thể tách đường dẫn bù, hãy nhớ tách nó khỏi đối tượng ban đầu.

