Mundarija
Matn maydonini ajratib ko'rsatish va yuqori asboblar panelidagi animatsiya tugmasini bosish orqali Canva loyihalaringizda matningizga animatsiya qo'shishingiz mumkin. Siz qo'llashingiz mumkin bo'lgan animatsiya opsiyalari bo'ylab harakatlanishingiz mumkin bo'ladi.
Mening ismim Kerri va men yillar davomida grafik dizayn va raqamli san'at olamida bo'lganman. Ushbu turdagi ish uchun foydalanadigan eng sevimli platformalarimdan biri bu Canva, chunki u juda qulay! Qanday qilib ajoyib loyihalar yaratish bo‘yicha barcha maslahatlar, fokuslar va maslahatlarni barchangiz bilan baham ko‘rishdan xursandman!
Ushbu postda men Canva’dagi loyihalaringizda matnni qanday jonlantirishingiz mumkinligini tushuntiraman. Bu qiziqarli xususiyat bo'lib, u sizning ijodlaringizni jonlantiradi va dizaynlaringizni yanada moslashtirishga imkon beradi, ayniqsa taqdimotlar yaratishda. GIF-lar yoki ijtimoiy media xabarlari.
Animatsiyani ishga tushirishga tayyormisiz? Ajoyib - keling, qanday qilishni o'rganamiz!
Asosiy xulosalar
- Siz loyihangizdagi matnni maxsus matn maydonchalarini ajratib koʻrsatish va asboblar panelidagi jonlantirish funksiyasidan foydalanish orqali jonlantirishni tanlashingiz mumkin.
- Koʻp variantlar mavjud. Matn animatsiyasini tanlash va animatsiya ochiladigan menyusidagi ushbu tugmalarni bosish orqali tezlik va yoʻnalishni boshqarishingiz mumkin.
- Matnni jonlantirish uchun eng yaxshi loyihalar taqdimotlar, GIFS va ijtimoiy media postlari, va animatsiyalaringiz yaxshi ekanligiga ishonch hosil qilish uchun fayllaringizni MP4 yoki GIF formatida saqlangfaol.
Matnga animatsiya qo'shish
Canva-da elementlarga animatsiya qo'shish mumkinligini bilasizmi? Bu qanchalik ajoyib? Bu platformani juda ajoyib qiladigan xususiyatlardan biri, chunki u foydalanuvchilarga oz kodlash tajribasi va kuch sarflagan holda oʻz ishlarini kuchaytirish imkonini beradi.
Matningizga animatsiya qoʻshish uchun eng yaxshi loyihalardan biri bu taqdimotni loyihalashdir. Odamlarning e'tiborini jalb qilishning ajoyib, ko'zni qamashtiruvchi funksiyalarni qo'shishdan ko'ra yaxshiroq yo'li bormi?
Canva'da matnni jonlantirish uchun 6 ta oson qadam
Canva'dagi animatsiya xususiyati sizga harakatni qo'shish imkonini beradi. loyihangizdagi turli elementlar. Grafik elementlar bilan buni amalga oshirishingiz mumkin bo'lsa-da, biz loyihangizga kiritgan istalgan matn maydoniga animatsiya qo'shishga e'tibor qaratamiz.
Canva'da matnni animatsiya qilishni o'rganish uchun quyidagi bosqichlarni bajaring:
1-qadam: Yangi yoki hozir ustida ishlayotgan loyihani oching.
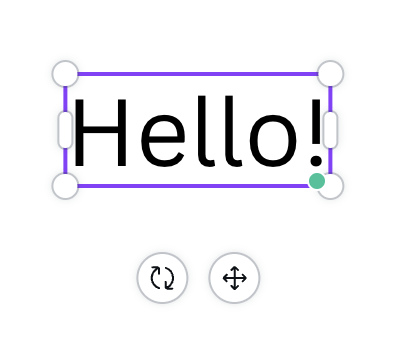
2-bosqich: Har qanday matn maydonini kiriting yoki ustiga bosing loyihangizga kiritganingiz.

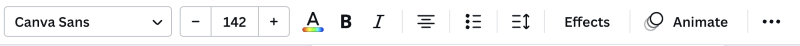
3-qadam: Jonlantirmoqchi bo'lgan matn maydonini belgilang. Tuvalingizning yuqori qismida qo'shimcha asboblar paneli paydo bo'ladi. Uning o'ng tomonida siz Jonlantiring degan tugmani ko'rasiz.


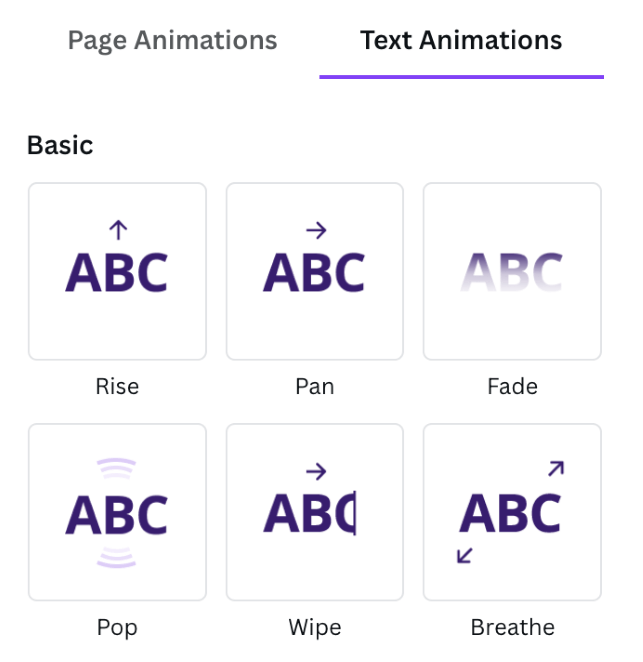
4-qadam: tugmasini bosing Animate tugmasi va platformaning chap tomonida animatsiya turlarining ochiladigan menyusi paydo bo'ladi. Ushbu menyuning yuqori qismida sizda ikkita variant mavjud- Sahifa animatsiyalari va Matn animatsiyalari -dan tanlang.

Ushbu postning maqsadi uchun (chunki biz matnni jonlantirmoqchimiz) siz bosishni xohlaysiz. Matn animatsiyalari da Turli xil variantlarni aylanib chiqayotganda foydalanmoqchi bo'lgan birini bosing.

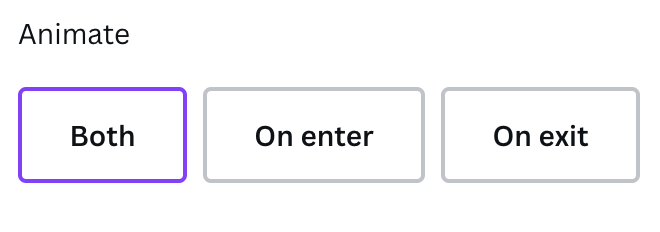
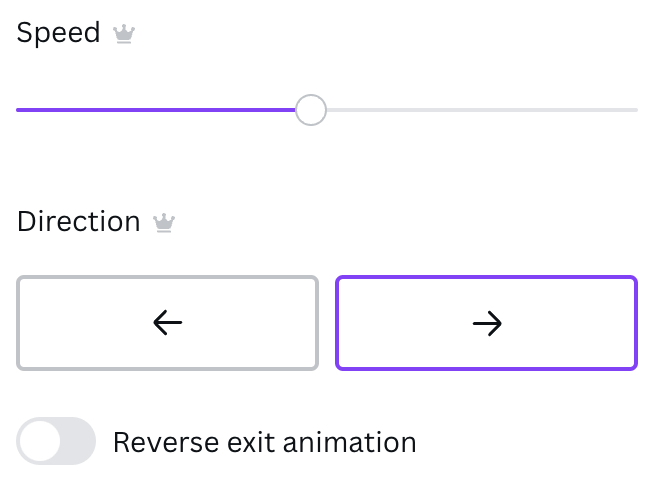
5-qadam: Siz animatsiyani sozlashingiz mumkin Opsiyani bosganingizdan so'ng paydo bo'ladigan maxsus vositalar yordamida matningizdan foydalaning. Uchta variant: Ikkalasi , Kirishda va Chiqishda .

Bu yerda siz tezlikni ham sozlashingiz mumkin. , yoʻnalish va chiqish animatsiyasini teskari oʻzgartirish imkoniyati. (Ushbu tanlov faqat animatsiya uchun Ikkalasi opsiyasini tanlasangiz paydo bo‘ladi.

6-qadam: Matn animatsiyasi turini tanlaganingizdan so‘ng Agar loyihangizda foydalanmoqchi bo'lsangiz, shunchaki tuval ustiga bosing va animatsiya menyusi yo'qoladi.
E'tibor bering, matn maydonini yana bosganingizda va asboblar paneliga qaraganingizda Animate tugmasi bo'ladi. Endi qaysi animatsiyani tanlashga qaror qilsangiz, shunday deb nomlanadi.

Agar siz uni bosmasangiz va ochiladigan menyuning pastki qismidagi Animatsiyani o'chirish tugmasini tanlamaguningizcha shunday bo'lib qoladi. menyusi.

Loyihalarni Canva'da matn animatsiyalari bilan qanday eksport qilish mumkin
Loyihangizni loyihalashni tugatganingizdan so'ng, faylni saqlashingiz va eksport qilishingizga ishonch hosil qilishni xohlaysiz. Bu animatsiyalarni ko'rsatadigan usul! Buni qilish juda oddiyto'g'ri formatni tanlang!
Loyihangizni matn animatsiyalari bilan saqlash va eksport qilish uchun quyidagi amallarni bajaring:
1-qadam: Platformaning yuqori burchagiga o'ting va tugmasi Ulashish .
2-qadam: Ulashish tugmasini bosing va qo'shimcha ochiladigan menyu paydo bo'ladi. Loyihangizni yuklab olish, almashish yoki chop etish imkonini beruvchi bir nechta variantni ko'rasiz.

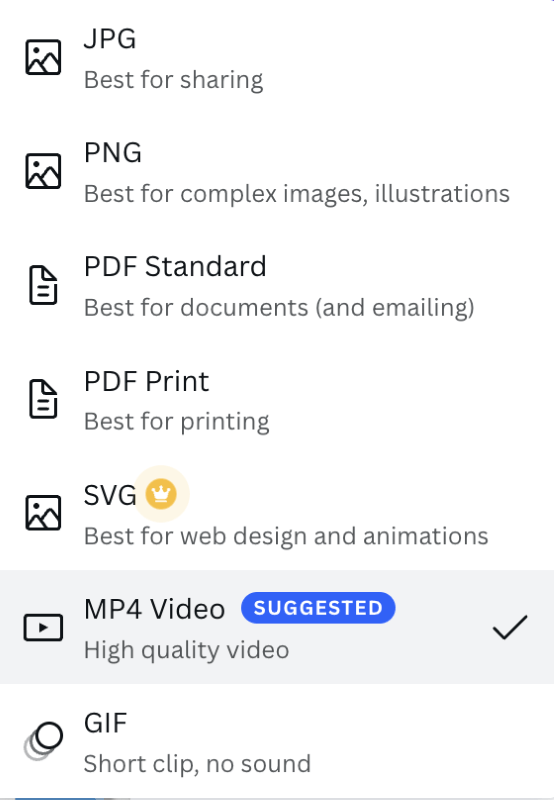
3-qadam: Yuklab olish tugmasini bosing va boshqa ochiladigan menyu paydo bo'ladi, bu sizga loyihangizni saqlamoqchi bo'lgan fayl turini tanlash imkonini beradi.

4-qadam: Fayllarni jonlantirilgan matnli saqlash uchun ikkita optimal variant mavjud. MP4 yoki GIF format tugmalarini bosing va keyin yuklab oling. Fayllaringiz foydalanish uchun qurilmangizga yuklab olinadi!

Yakuniy fikrlar
Loyihalaringizdagi matnga animatsiya qoʻshish imkoniyati Canva taklif qiladigan yana bir ajoyib xususiyat boʻlib, u loyihalaringizni yuksaltiradi. va o'zingizni haqiqiy grafik dizayner kabi his qilasiz!
Siz animatsion matnni qanday turdagi loyihalarga kiritasiz? Ushbu mavzu bo'yicha boshqalar bilan baham ko'rmoqchi bo'lgan fokuslar yoki maslahatlarni topdingizmi? Quyidagi bo'limda o'z hissalaringiz bilan izoh qoldiring!

