Зміст
Хоча Canva не має готового шаблону таблиці для використання у ваших проектах, ви можете редагувати інші шаблони, такі як календарі або графіки, щоб використовувати їх як таблицю. Користувачі також можуть створити таблицю за допомогою фігур і ліній, що займає більше часу.
Мене звуть Керрі, і вже кілька років я досліджую різні платформи в Інтернеті, щоб побачити, які з них найкращі для графічного дизайну, особливо для початківців! Я люблю ділитися тим, що відкриваю, з іншими, і я тут, щоб відповісти на ваші запитання про використання моєї улюбленої платформи для графічного дизайну Canva!
У цій публікації я поясню, як можна створити та вставити таблицю для використання у своїх проектах на Canva. Дивно, але не існує шаблону, який можна використовувати для автоматичної вставки таблиці у свої проекти. Однак, якщо ви будете дотримуватися наведених нижче стратегій, ви зможете включити їх без зайвих зусиль.
Готові навчитися цьому? Поїхали!
Основні висновки
- Наразі Canva не має готового шаблону для вставки таблиць у проект.
- Користувачі можуть вручну створити таблицю, маніпулюючи іншими елементами дизайну на платформі, наприклад, використовуючи лінії та фігури.
- Щоб заощадити час, ви можете перейти до бібліотеки шаблонів і додати шаблон, який містить діаграму або таблицю, та відредагувати елементи, які ви не бажаєте використовувати у своєму дизайні.
Навіщо створювати таблицю в Canva
Як я вже говорив вище, наразі в Canva немає готових шаблонів для таблиць, які можна було б легко включити у ваші проекти. Але не бійтеся! У мене є кілька способів, як додати таблиці до вашої роботи.
У графічному дизайні можливість додавання таблиць є часто використовуваною дією, оскільки багато проектів можуть отримати вигоду від такого роду графіки. Якщо ви хочете включити дані, створити робочі аркуші для друку або розробити інфографіку, наявність таблиці може бути дуже корисною, оскільки вона створює наочний спосіб відображення інформації.
Як вручну створити таблицю в Canva
Цей метод займе трохи часу, але після першого створення ви можете зберегти його в бібліотеці проекту, щоб дублювати для проектів в майбутньому.
Нижче наведені кроки для ручного створення таблиці у вашому проекті:
Крок 1: Після успішного входу в обліковий запис, відкрийте нове полотно для створення свого дизайну.
Крок 2: У лівій частині платформи Canva знайдіть вкладку "Елементи" і натисніть на неї. У вікні пошуку введіть квадрат або прямокутник і прокрутіть варіанти, що з'явилися.

Пам'ятайте, що будь-який елемент з прикріпленою до нього короною можна використовувати тільки в тому випадку, якщо ви його придбали або маєте обліковий запис підписки, що дозволяє мати доступ до преміум-функцій.
Крок 3: Натисніть на фігуру, яку ви хочете використовувати, щоб почати будувати свою таблицю. (Ви можете змінити форму та розмір елемента, перетягуючи кути.) Це буде перша комірка Вашої електронної таблиці.

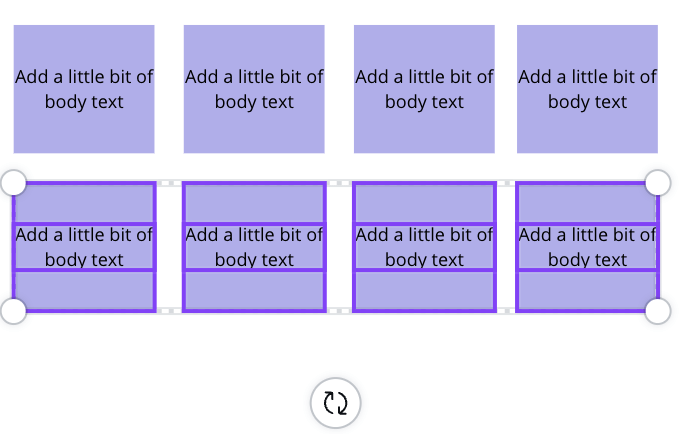
Крок 4: Отримавши фігуру бажаного розміру, скопіюйте та вставте її, щоб продублювати комірку. Ви можете перемістити нову комірку, щоб почати будувати рядок або стовпець.

Продовжуйте цей процес, щоб створити стільки рядків і стовпців, скільки потрібно для Вашої таблиці!

Якщо ви хочете заощадити час, ви можете дублювати цілі рядки таблиці, виділивши всі поля групою і натиснувши кнопку "Копіювати При вставці весь рядок буде продубльований! Робіть це стільки разів, скільки потрібно для створення Вашої таблиці за менший проміжок часу!
Крок 3: Для того, щоб позначити свій стіл, перейдіть в лівій частині платформи на головну панель інструментів, але на цей раз натисніть на кнопку Текст Ви можете вибрати заголовок або стиль шрифту, який можна перетягнути на полотно, щоб він став заголовком таблиці.

Крок 4: Вам також доведеться додати текстові поля зверху кожної форми клітинки, якщо ви хочете додати текст у кожну клітинку таблиці.

Якщо ви хочете заощадити час, замість того, щоб додавати двадцять або близько того окремих текстових полів поверх фігур, перейдіть до текстового вікна, коли ви додасте перший квадрат або прямокутник.
Розмістіть текстове поле і встановіть його розмір поверх вихідної комірки. Виділіть і фігуру, і текстове поле, перетягнувши мишею обидва елементи і скопіювавши їх разом! Коли ви вставляєте, це буде комірка та текстове поле, тому вам не доведеться додавати численні додаткові для кожного рядка та стовпця!

Як відредагувати шаблон календаря для створення таблиці
Навіть якщо в бібліотеці Canva немає готових шаблонів таблиць (поки що!), ви можете скористатися деякими іншими готовими елементами, такими як календарі або графіки виконання обов'язків, щоб розпочати створення таблиці. Цей метод займає набагато менше часу, ніж створення таблиці вручну.
Виконайте ці кроки, щоб дізнатися, як використовувати шаблон календаря для створення таблиці:
Крок 1: Відкрийте чисте полотно або те, над яким ви зараз працюєте.
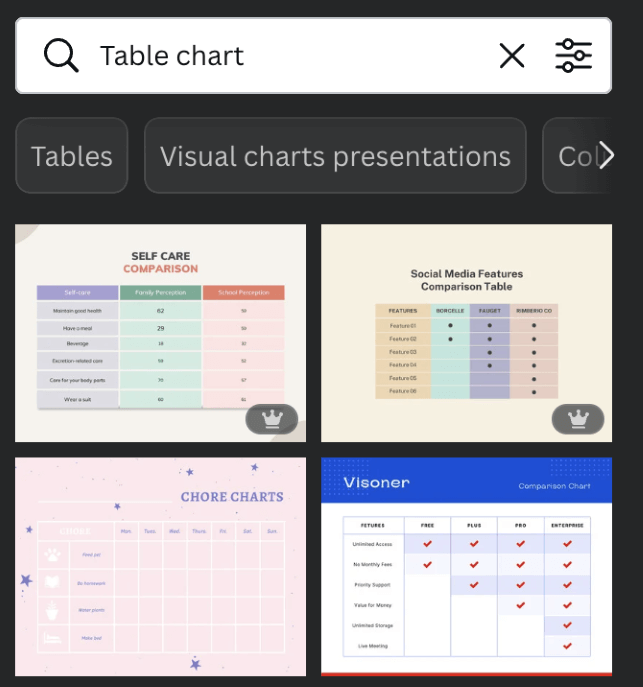
Крок 2: Перейдіть у лівій частині платформи на головну панель інструментів та знайдіть вкладку "Шаблони". Натисніть на нього, після чого з'явиться рядок пошуку, в якому введіть слово "календар" і натисніть "Enter".

Крок 3: Прокрутіть бібліотеку варіантів і натисніть на той, який ви хочете додати до свого полотна. Не забудьте вибрати шаблон, який містить таблицю (навіть якщо в ньому є слова або малюнки, які ви не обов'язково хочете бачити в проекті).

Крок 4: Після включення шаблону на полотно, ви можете натискати на різні елементи, такі як слова, графіку та інші елементи, і редагувати їх, як вам потрібно.

Ви можете видалити ці елементи, а потім додати нові текстові поля, щоб змінити таблицю відповідно до ваших потреб.

Ви також можете шукати інші шаблони, які можуть включати формати таблиць, наприклад, графіки виконання робіт і табличні діаграми.
Заключні думки
Незважаючи на те, що Canva ще не пропонує кнопку, яка автоматично генерує таблицю для включення у ваші проекти, корисно знати, що існують альтернативні способи перенесення цього стилю на полотно.
Чи додавали ви коли-небудь раніше таблицю до своїх дизайнів у Canva? Якщо так, то який метод ви використовували для включення цього типу графіки? Ми хотіли б почути про ваш досвід, тож поділіться своїми думками, порадами та підказками в розділі коментарів нижче!

