Зміст
Створити симетричний дизайн в PaintTool Sai легко! За допомогою Симетрична лінійка ви можете створювати симетричні малюнки в два кліки. Ви також можете копіювати і вставляти, а також використовувати функцію роздумувати варіанти трансформації для досягнення того ж ефекту.
Мене звуть Еліана, я бакалавр образотворчого мистецтва в галузі ілюстрації і використовую PaintTool SAI вже більше семи років. Я знаю все, що потрібно знати про PaintTool SAI, а незабаром дізнаєтесь і ви.
У цьому пості я покажу вам, як використовувати PaintTool SAI's Симетричний правитель та Відображати варіанти трансформації, щоб створити свій симетричний малюнок, без головного болю.
Давайте розбиратися!
Основні висновки
- PaintTool ДАІ Симетрична лінійка дозволяє створювати симетричні малюнки в один клік.
- Тримайся. Ctrl і Alt для редагування симетричної лінійки.
- Скористайтеся кнопкою варіанти трансформації створювати симетричні малюнки, відображаючи ваш дизайн по горизонталі або вертикалі.
- Використовуйте комбінацію клавіш Ctrl + R щоб показати/приховати свою лінійку. Крім того, використовуйте Правитель > Показати/приховати лінійку у верхньому рядку меню.
- Використовуйте комбінацію клавіш Ctrl + A виберіть "Виділити все".
- Використовуйте комбінацію клавіш Ctrl + T Або скористайтеся кнопкою "Трансформувати Перемістити інструмент.
- Використовуйте комбінацію клавіш Ctrl + D Зняти виділення. Як варіант, використовуйте Відбір > Зніміть прапорець .
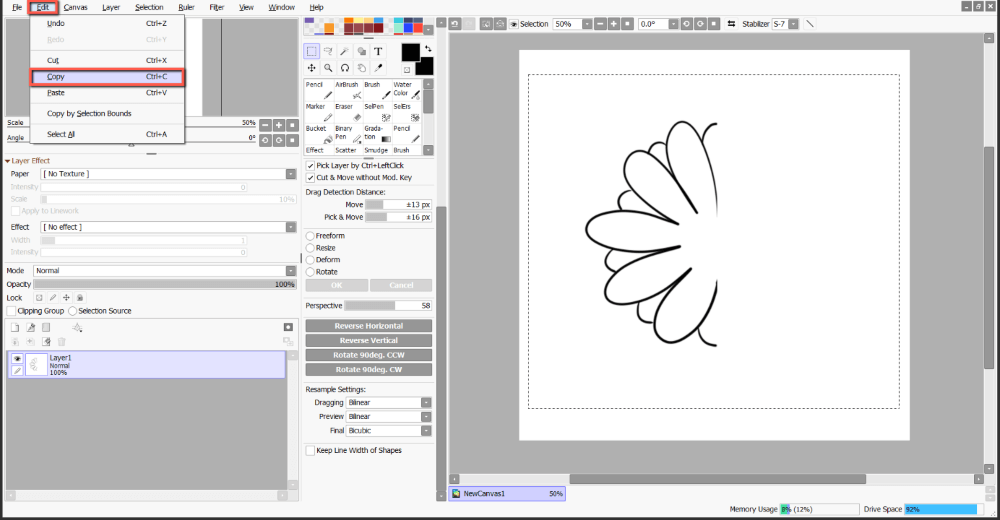
- Використовуйте комбінацію клавіш Ctrl + C щоб скопіювати виділення, або скористайтеся кнопкою Редагувати > Прийом. .
- Використовуйте комбінацію клавіш Ctrl + V Щоб вставити виділення, скористайтеся кнопкою Редагувати > Паста .
Створення симетричних креслень за допомогою симетричної лінійки
Найпростіший спосіб створення симетричного креслення в PaintTool SAI - це використання Симетрична лінійка. PaintTool ДАІ Лінійка симетрії впроваджено в 2 версію програмного забезпечення. Розташована в Шар меню, дозволяє користувачам робити симетричні малюнки вздовж редагованої осі.
Ось як користуватися симетричною лінійкою в PaintTool SAI:
Крок 1: Відкрийте новий документ у PaintTool SAI.

Крок 2: Знайдіть Шар меню.

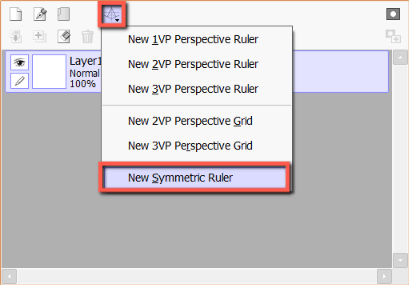
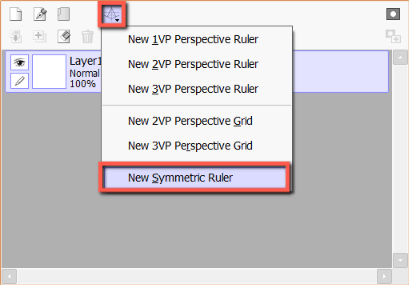
Крок 3: Натисніть на кнопку Потенційні правителі і виберіть значок Нова симетрична лінійка .

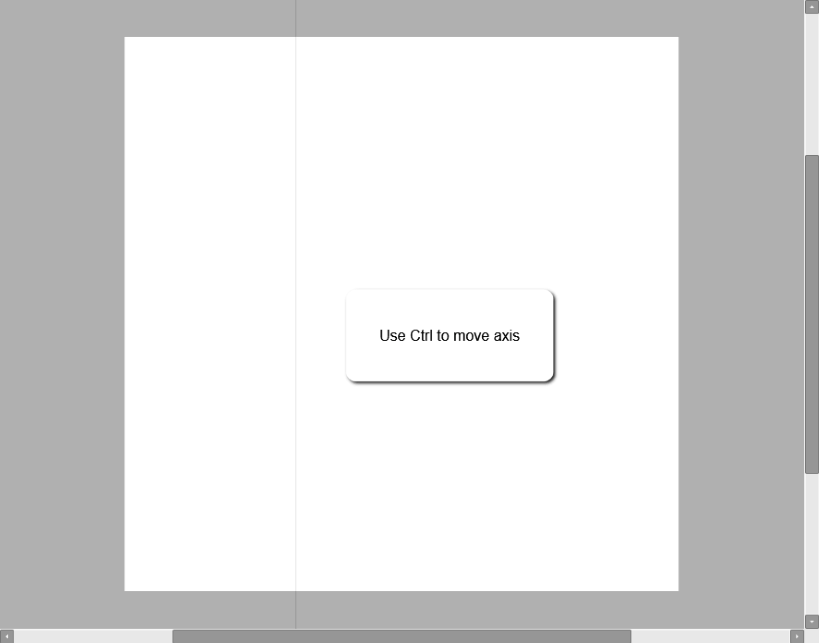
Тепер ви побачите, як на вашому полотні з'явиться вертикальна лінія, яка буде віссю, на якій буде відображатися ваш симетричний малюнок. Щоб відредагувати цю лінійку, виконайте наведені нижче дії:

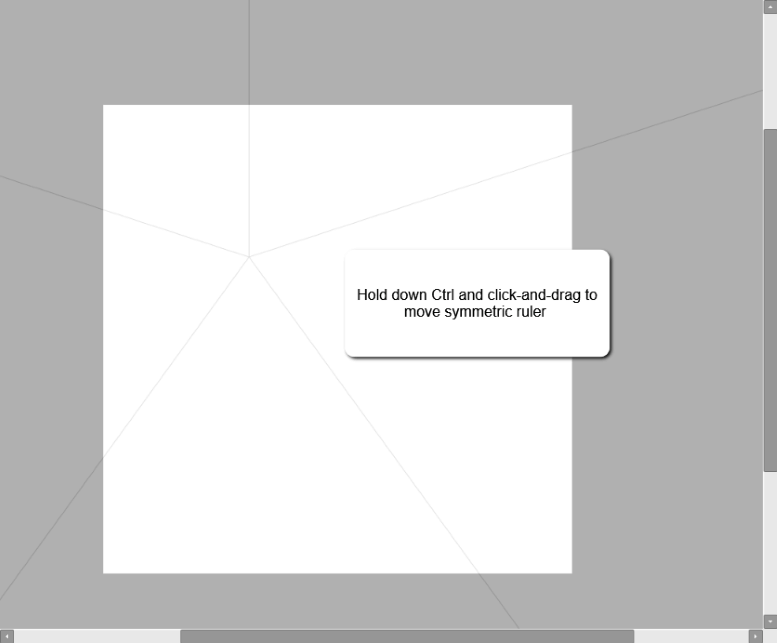
Крок 4: Зачекайте. Ctrl на клавіатурі, щоб переміщати симетричну лінійку по полотну.

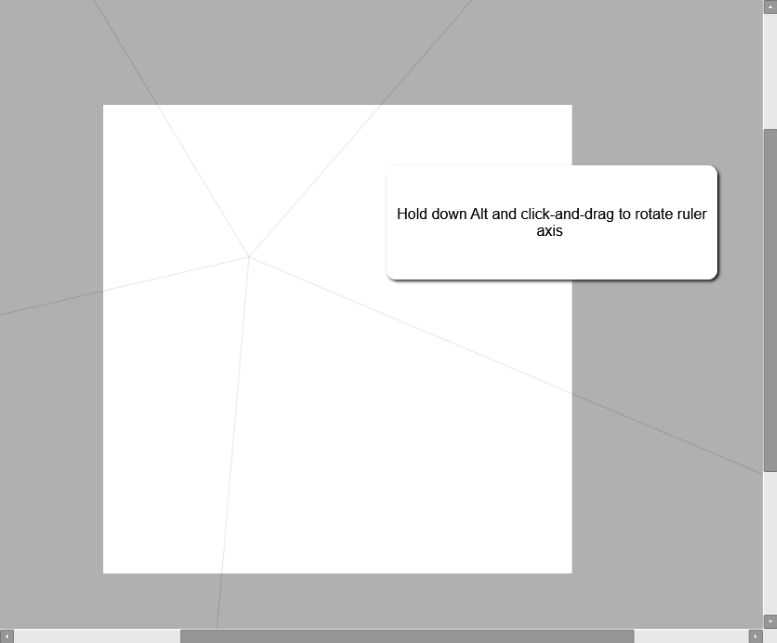
Крок 5: Зачекайте. Alt на клавіатурі для зміни кута нахилу осі симетричної лінійки.

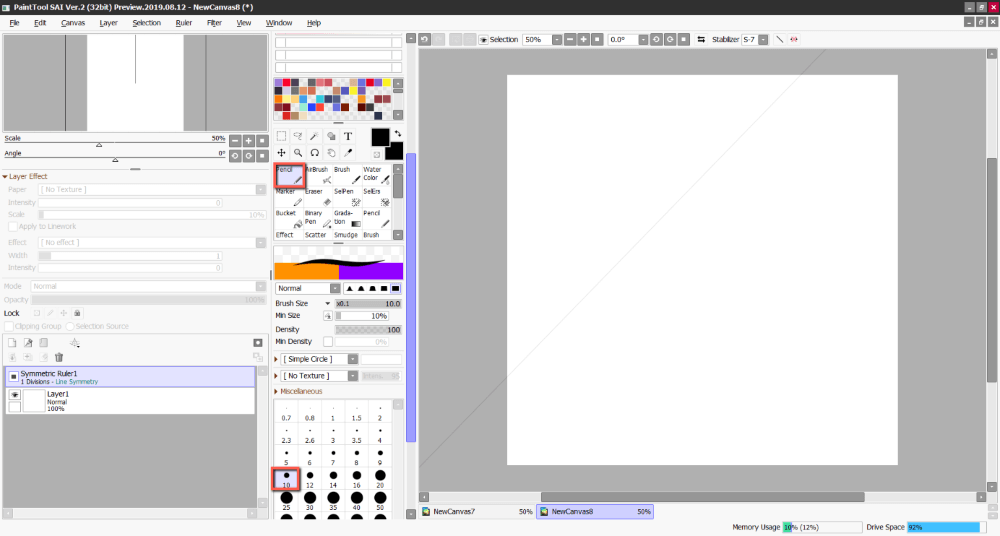
Крок 6: Натисніть на кнопку Олівець, пензлик, маркер, або іншим інструментом і виберіть потрібний розмір обведення і колір. Для прикладу я використовую інструмент Олівець на 10px .

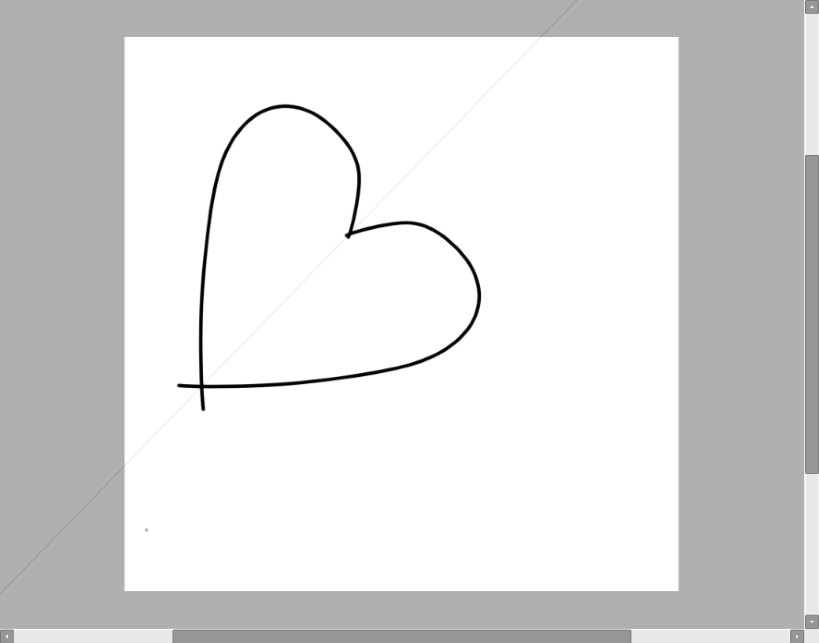
Крок 7: Малюйте, і ви побачите, як ваші лінії відобразяться на іншій стороні симетричної лінійки.

Як відредагувати симетричну лінійку в PaintTool SAI для створення радіальної симетрії
Ще одна цікава особливість Симетрична лінійка в PaintTool SAI є можливість створювати радіальну симетрію з декількома поділками. Якщо ви любите малювати мандали, ця функція ідеально підійде!
Виконайте наведені нижче дії, щоб використовувати радіальну симетрію та поділки в PaintTool SAI
Крок 1: Відкрийте новий документ PaintTool SAI.

Крок 2: Натисніть на кнопку Потенційні правителі і виберіть значок Нова симетрична лінійка .

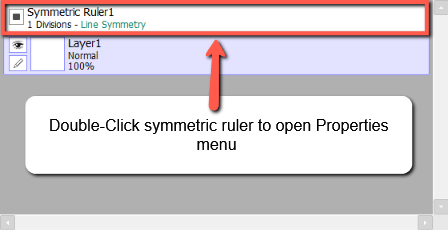
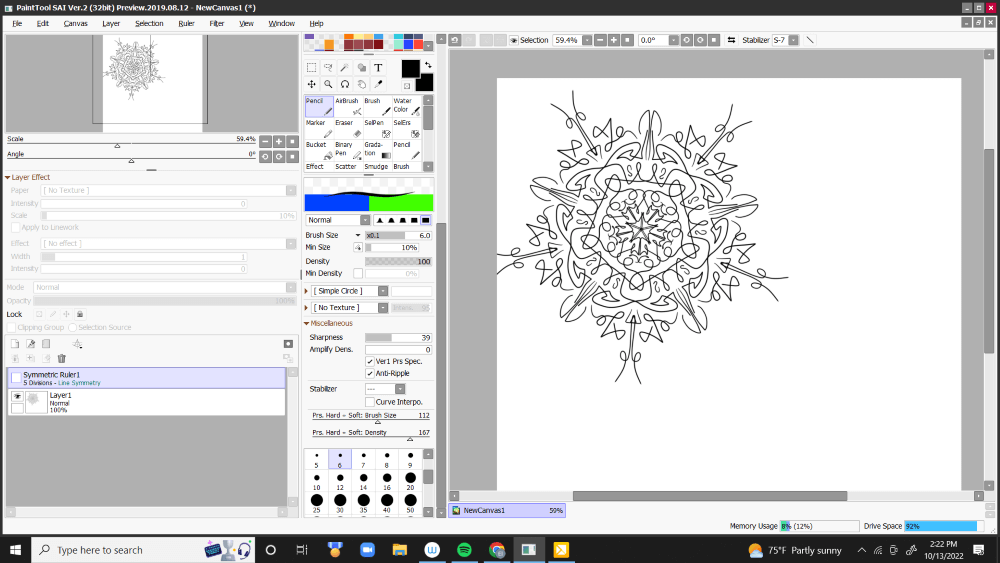
Крок 3: Двічі клацніть по кнопці Симетричний лінійчатий шар в Шар Панель Це відкриє вікно Діалогове вікно властивостей шару .

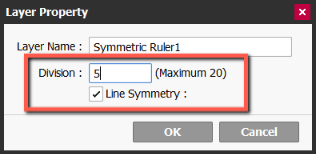
Крок 4: В рамках проекту Властивість шару симетричної лінійки ви можете перейменувати свій шар, а також відредагувати поділ. Для цього прикладу я додам 5 Не соромтеся додавати скільки завгодно, аж до 20-ти.

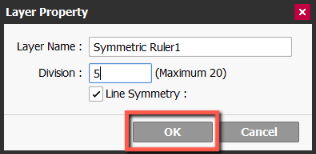
Крок 5: Натисніть ГАРАЗД. або вдарити Увійдіть на клавіатурі.

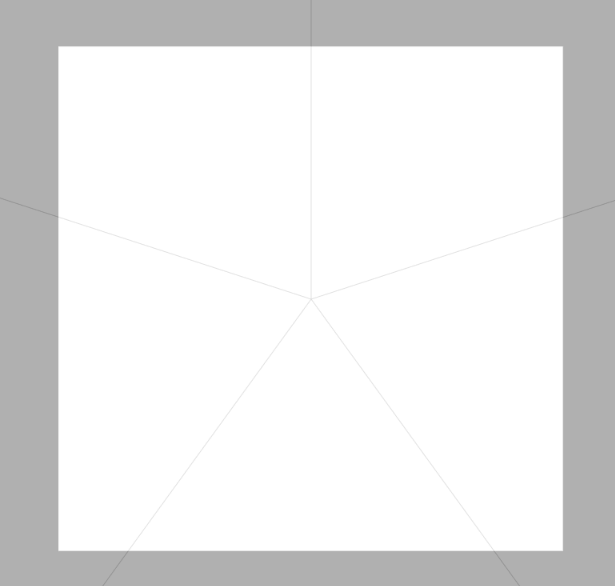
Зараз ви побачите, як з'явиться ваша нова симетрична лінійка.

Крок 6: Зачекайте. Ctrl на клавіатурі, щоб переміщати симетричну лінійку по полотну.

Крок 7: Зачекайте. Alt на клавіатурі для зміни кута нахилу осі симетричної лінійки.

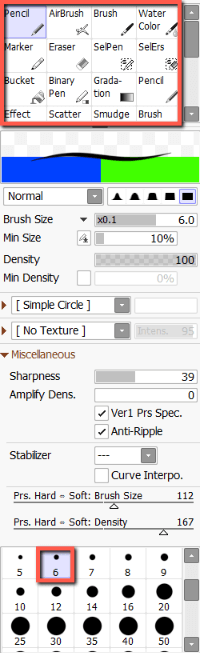
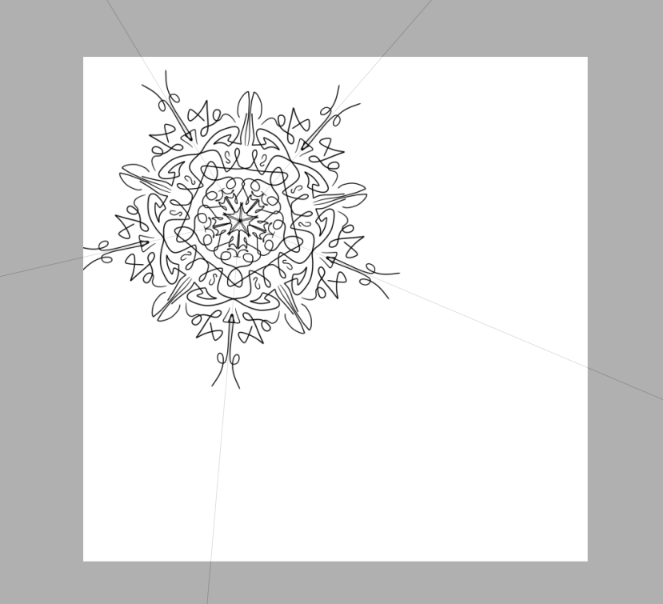
Крок 8: Натисніть на кнопку Олівець, пензлик, маркер, або іншим інструментом і виберіть потрібний розмір обведення і колір. Для прикладу я використовую інструмент Щітка на 6px .

Останній крок: жеребкування!


Як за допомогою трансформації створити симетричний малюнок у PaintTool SAI
Ви також можете використовувати Трансформація і Відображати створити ефект симетричного малювання в PaintTool SAI. Ось як.
Крок 1: Відкрийте новий документ у PaintTool SAI.

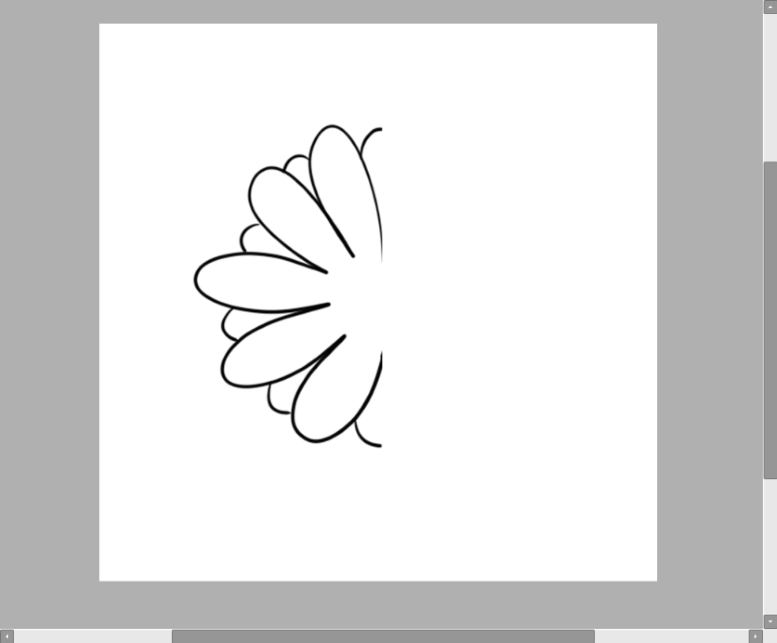
Крок 2: Намалюйте першу половину малюнка, яку ви хотіли б відобразити. В даному випадку я малюю квітку.

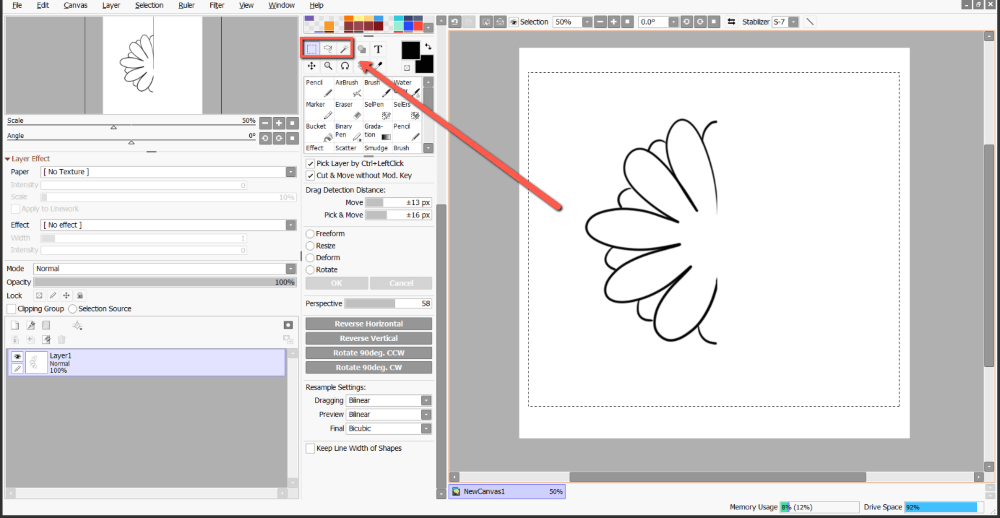
Крок 3: Виберіть свій малюнок за допомогою кнопки Виберіть або комбінацію клавіш "Виділити все" Ctrl + A .

Крок 4: Скопіюйте вибір за допомогою комбінації клавіш Ctrl + C, або альтернативно використовувати Редагувати > Прийом. .

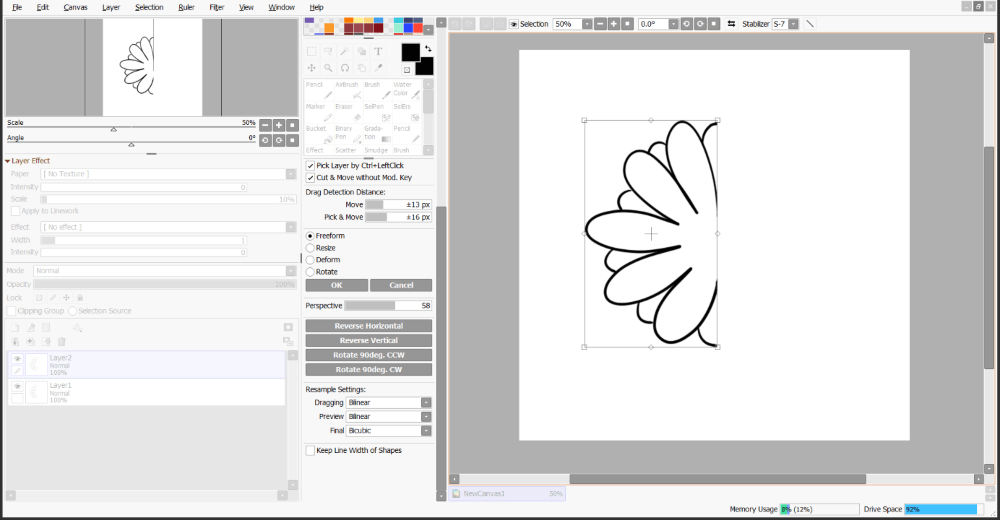
Крок 5: Вставте виділене за допомогою комбінації клавіш Ctrl + V або, як альтернатива, використовуйте Редагувати > Паста .

Ваш вибір буде вставлено на новий шар.

Крок 6: Використовуйте комбінацію клавіш для перетворення Ctrl + T для відкриття Трансформація меню.

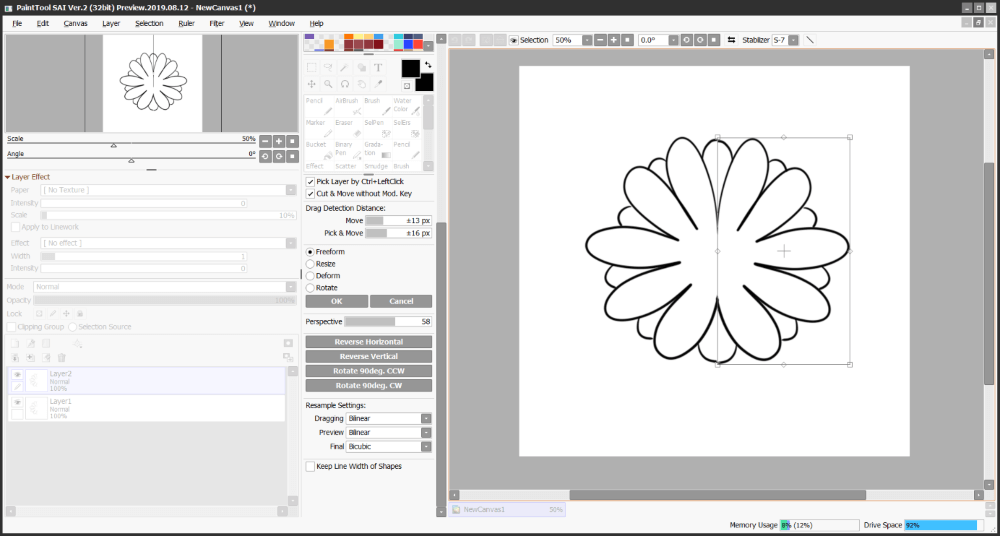
Крок 7: Натисніть на Реверс Горизонтальний , або Реверс Вертикальний щоб перевернути свій вибір.

Крок 8: Переміщайте вибір, поки не досягнете цілісного симетричного дизайну.

Смачного!

Заключні думки
Створювати симетричні малюнки в PaintTool SAI так само просто, як і в 2 кліка за допомогою Симетрична лінійка . Ви також можете скористатися Трансформація варіанти з Реверс Вертикальний і Реверс Горизонтальний для досягнення аналогічного ефекту.
Ви також можете пограти з параметрами симетричної лінійки, щоб створити радіальну симетрію з декількома поділками. Просто не забудьте зняти прапорець Симетрія лінії Ящик.
Яка лінійка в PaintTool SAI ваша улюблена? Якою ви користуєтеся найчастіше? Дайте мені знати в коментарях нижче!

