สารบัญ
ไม่ ไม่มีตัวเลือกสัญลักษณ์แสดงหัวข้อย่อยในแผงอักขระ ฉันรู้ว่านั่นเป็นที่แรกที่คุณจะตรวจสอบเพราะฉันก็ทำแบบเดียวกันทุกประการ
หลายคนอาจพบว่าไม่สะดวกหากไม่มีสัญลักษณ์แสดงหัวข้อย่อยให้พร้อมใช้งาน แต่จริงๆ แล้ว คุณสามารถเพิ่มได้โดยใช้แป้นพิมพ์ลัดอย่างรวดเร็วเหมือนกับที่คุณทำในเอกสาร Word โดยส่วนตัวแล้วฉันชอบวิธีเพิ่มรูปร่างแบบสุ่มเป็นสัญลักษณ์แสดงหัวข้อย่อย
มีวิธีต่างๆ มากมายในการเพิ่มสัญลักษณ์แสดงหัวข้อย่อย รวมถึงแป้นพิมพ์ลัด เครื่องมือ Glyphs และเครื่องมือรูปร่าง คุณสามารถเพิ่มสัญลักษณ์แสดงหัวข้อย่อยแบบคลาสสิกหรือสัญลักษณ์แสดงหัวข้อย่อยแฟนซีลงในรายการของคุณได้ในไม่กี่ขั้นตอน
ในบทแนะนำนี้ ฉันจะพูดถึงสามวิธีในการเพิ่มสัญลักษณ์แสดงหัวข้อย่อยใน Adobe Illustrator
มาเริ่มกันเลย
หมายเหตุ: ภาพหน้าจอทั้งหมดจากบทช่วยสอนนี้นำมาจาก Adobe Illustrator CC 2022 เวอร์ชัน Mac Windows หรือเวอร์ชันอื่นๆ อาจดูแตกต่างออกไป ผู้ใช้ Windows เปลี่ยนคีย์ Option เป็น Alt
วิธีที่ 1: แป้นพิมพ์ลัด
วิธีที่ง่ายที่สุดในการเพิ่มสัญลักษณ์แสดงหัวข้อย่อยในข้อความคือการใช้แป้นพิมพ์ลัด ตัวเลือก + 8 อย่างไรก็ตาม ทางลัดจะทำงานเมื่อเครื่องมือ Type ทำงานเท่านั้น หากคุณเพียงแค่เลือกข้อความโดยใช้เครื่องมือการเลือกและใช้แป้นพิมพ์ลัด คุณจะไม่สามารถเพิ่มสัญลักษณ์แสดงหัวข้อย่อยได้
แล้วมันทำงานอย่างไร?
ขั้นตอนที่ 1: ใช้เครื่องมือ Type เพื่อเพิ่มข้อความ หากคุณมีข้อความอยู่แล้ว เพียงคัดลอกและวางลงในอาร์ตบอร์ด
ตัวอย่างเช่น เรามาเพิ่มสัญลักษณ์แสดงหัวข้อย่อยในรายการรสชาติของไอศกรีมนี้

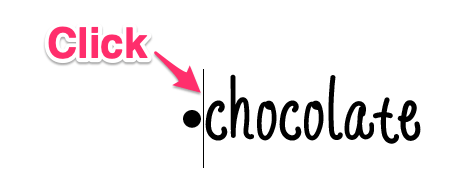
ขั้นตอนที่ 2: ขณะที่เครื่องมือ Type ทำงานอยู่ ให้คลิกด้านหน้าข้อความ และกด ตัวเลือก + 8 เพื่อเพิ่มสัญลักษณ์แสดงหัวข้อย่อย

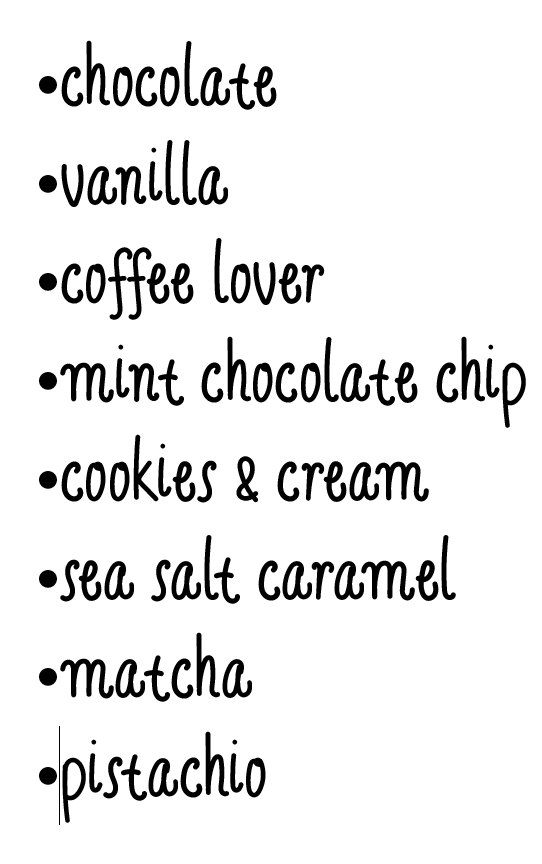
ทำซ้ำขั้นตอนเดียวกันกับส่วนที่เหลือ

อย่างที่คุณเห็น ไม่มีช่องว่างระหว่างข้อความและสัญลักษณ์แสดงหัวข้อย่อยมากนัก คุณสามารถกดปุ่ม แท็บ เพื่อเพิ่มช่องว่าง

คุณสามารถปรับช่องว่างระหว่างสัญลักษณ์แสดงหัวข้อย่อยและข้อความได้จากแผงแท็บ
วิธีปรับสัญลักษณ์แสดงหัวข้อย่อย
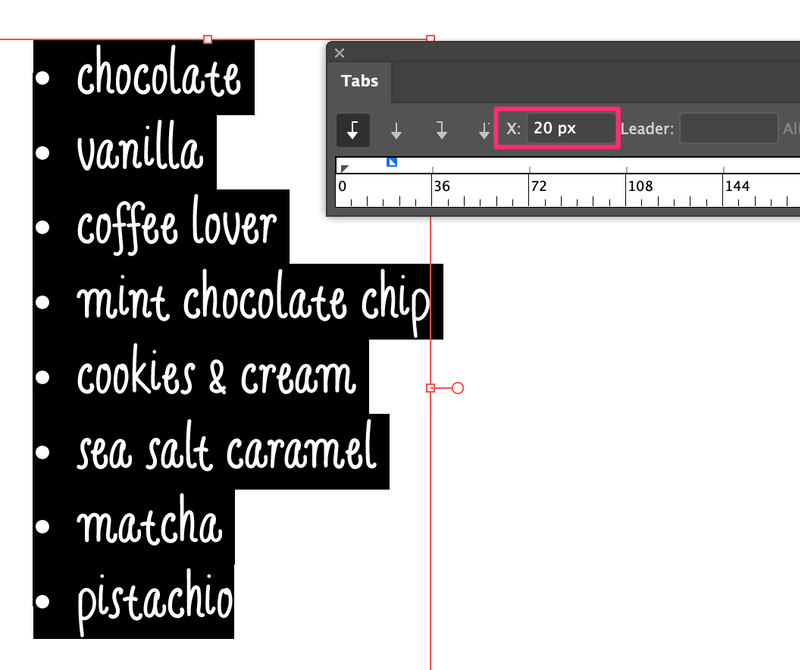
ขั้นตอนที่ 1: เปิดแผงแท็บจากเมนูเหนือศีรษะ หน้าต่าง > พิมพ์ > แท็บ .

ขั้นตอนที่ 2: เลือกหัวข้อย่อยและข้อความ เปลี่ยนค่า X เป็นประมาณ 20 พิกเซล ฉันคิดว่ามันเป็นระยะทางที่ดีทีเดียว

วิธีที่ 2: เครื่องมือ Glyphs
หากคุณไม่ต้องการใช้จุดแบบคลาสสิกเป็นสัญลักษณ์แสดงหัวข้อย่อย คุณสามารถเลือกสัญลักษณ์หรือตัวเลขอื่นๆ จากแผง Glyphs ฉันจะแสดงวิธีเพิ่มตัวเลขลงในรายการใน Adobe Illustrator ดังตัวอย่าง
ขั้นตอนที่ 1: เพิ่มข้อความลงในอาร์ตบอร์ด ฉันจะใช้ข้อความเดียวกันจากวิธีที่ 1
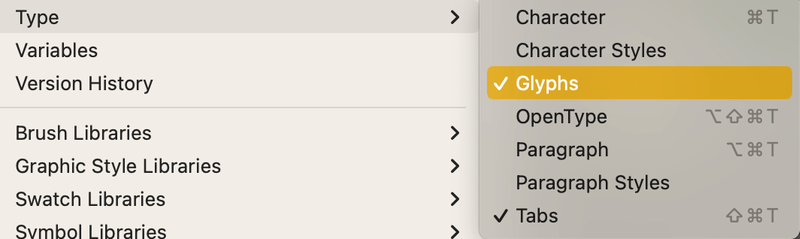
ขั้นตอนที่ 2: เปิดแผง Glyphs จากเมนูด้านบน หน้าต่าง > ประเภท > Glyphs .

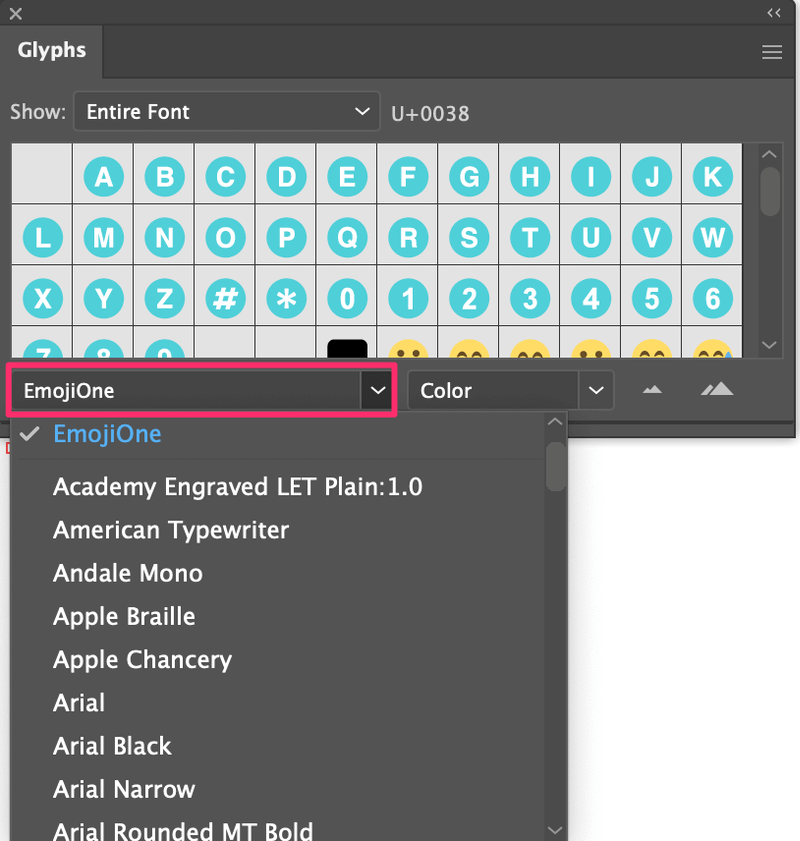
ขั้นตอนที่ 3: เลือกเครื่องมือ Type จากแถบเครื่องมือและคลิกด้านหน้าข้อความที่คุณต้องการเพิ่มสัญลักษณ์แสดงหัวข้อย่อย ตัวอักษร สัญลักษณ์ และตัวเลขบางตัวจะปรากฏบนแผง Glyphs คุณสามารถเปลี่ยนแบบอักษร ตัวอย่างเช่น ฉันเปลี่ยนเป็นอิโมจิ

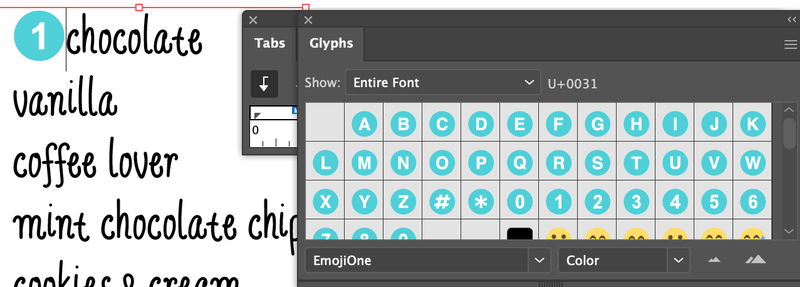
ขั้นตอนที่ 4: ดับเบิลคลิกที่สัญลักษณ์ที่คุณต้องการเพิ่มเป็นสัญลักษณ์แสดงหัวข้อย่อย และสัญลักษณ์จะแสดงข้างหน้าข้อความ ตัวอย่างเช่น ฉันคลิก 1

ทำซ้ำขั้นตอนเดิมเพื่อเพิ่มหัวข้อย่อยในส่วนที่เหลือของรายการ

คุณยังสามารถเพิ่มช่องว่างได้โดยใช้ปุ่ม แท็บ
วิธีที่ 3: สร้างสัญลักษณ์แสดงหัวข้อย่อยตั้งแต่เริ่มต้น
คุณสามารถเพิ่มรูปร่างใดก็ได้เป็นสัญลักษณ์แสดงหัวข้อย่อย สิ่งที่คุณต้องทำคือสร้างรูปร่างหรือเลือกรูปร่าง แล้ววางไว้หน้าข้อความในรายการ
ขั้นตอนที่ 1: สร้างรูปร่างหรือแม้แต่ไอคอนเวกเตอร์ แน่นอน คุณสามารถสร้างวงกลมโดยใช้เครื่องมือวงรีได้เช่นกัน แต่ลองอย่างอื่นกัน ตัวอย่างเช่น คุณเพิ่มไอคอนของรสชาติที่หน้าข้อความ
ขั้นตอนที่ 2: วางรูปร่างไว้หน้าข้อความ

คุณสามารถใช้เครื่องมือจัดตำแหน่งเพื่อจัดตำแหน่งรูปร่างและข้อความได้ คุณควรจัดตำแหน่งสัญลักษณ์แสดงหัวข้อย่อยในแนวตั้งด้วยเช่นกัน
สรุป
ฉันจะบอกว่าวิธีที่ 1 และ 2 เป็นวิธี "มาตรฐาน" วิธีที่ 1 เป็นวิธีที่ดีที่สุดในการเพิ่มสัญลักษณ์แสดงหัวข้อย่อยแบบคลาสสิกลงในรายการ ในขณะที่คุณสามารถใช้วิธีที่ 2 เพื่อเพิ่มสัญลักษณ์แสดงหัวข้อย่อยตัวเลขหรือสัญลักษณ์
อย่างไรก็ตาม ฉันมักจะชอบทำอะไรที่แตกต่าง ดังนั้นวิธีที่ 3 จึงเป็นเพียงแนวคิดโบนัสที่ฉันต้องการแบ่งปันกับคุณ เมื่อใดก็ตามที่คุณรู้สึกอยากทำรายการแฟนซี อย่าลังเลที่จะติดตาม

