सामग्री तालिका
लोगो, पाठ वा पृष्ठभूमिमा बनावट थप्दा तपाईंको डिजाइनमा विन्टेज/रेट्रो टच हुन्छ र यो सधैं प्रवृत्तिमा हुन्छ (केही उद्योगहरूमा)। डिस्ट्रेसिंग भनेको मूलतया बनावट थप्नु हो, त्यसैले उत्कृष्ट डिस्ट्रेस्ड इफेक्ट बनाउनको लागि कुञ्जी भनेको राम्रो बनावट छवि हुनु हो।
ठीक छ, तपाईं आफ्नो बनावट सिर्जना गर्न सक्नुहुन्छ, तर यो समय खपत हुन सक्छ। त्यसैले हामी त्यसो गर्न जाँदैछौं। यदि तपाइँ वास्तवमै एक आदर्श छवि फेला पार्न सक्नुहुन्न भने, तपाइँ अवस्थित छवि परिमार्जन गर्न छवि ट्रेस प्रयोग गर्न सक्नुहुन्छ।
यस ट्यूटोरियलमा, तपाईंले Adobe Illustrator मा वस्तुहरू र पाठलाई कष्ट दिने तीन तरिकाहरू सिक्नुहुनेछ।
सामग्रीको तालिका [शो]
- एडोब इलस्ट्रेटरमा डिस्ट्रेस्ड ग्राफिक्स सिर्जना गर्ने ३ तरिका
- विधि १: पारदर्शिता प्यानल प्रयोग गर्नुहोस्
- विधि 2: छवि ट्रेस
- विधि 3: क्लिपिङ मास्क बनाउनुहोस्
- Adobe Illustrator मा पाठ/फन्टलाई कसरी डिस्ट्रेस गर्ने
- निष्कर्ष <5
Adobe Illustrator मा डिस्ट्रेस्ड ग्राफिकहरू सिर्जना गर्ने ३ तरिका
म तपाईंलाई एउटै छविमा विधिहरू देखाउन जाँदैछु ताकि तपाईंले विभिन्न विधिहरू प्रयोग गरेर भिन्नताहरू देख्न सक्नुहुन्छ। उदाहरणका लागि, यो तस्बिरलाई पुरानो/रेट्रो लुक दिन समस्या गरौं।

नोट: स्क्रिनसटहरू Adobe Illustrator CC 2022 Mac संस्करणबाट लिइएका हुन्। विन्डोज वा अन्य संस्करण फरक देखिन सक्छ।
विधि 1: पारदर्शिता प्यानल प्रयोग गर्नुहोस्
चरण 1: ओभरहेड मेनुबाट पारदर्शिता प्यानल खोल्नुहोस् विन्डो > पारदर्शिता ।

चरण 2: टेक्सचर छविलाई एउटै कागजातमा राख्नुहोस् जुन वस्तुलाई तपाईंले कष्ट दिन चाहनुहुन्छ। तपाईंको डिजाइनमा फिट हुने बनावट छनोट गर्न महत्त्वपूर्ण छ, उदाहरणका लागि, यदि तपाईं हल्का प्रभाव लागू गर्न जाँदै हुनुहुन्छ भने, हल्का "स्क्र्याचहरू" भएको छवि छान्नुहोस्।

अर्को तर्फ, यदि तपाईं भारी प्रभाव लागू गर्न चाहनुहुन्छ भने, तपाईं थप "स्क्र्याचहरू" भएको छवि प्रयोग गर्न सक्नुहुन्छ।

टिप: यदि तपाइँ बनावट छविहरू कहाँ फेला पार्ने बारे निश्चित हुनुहुन्न भने, क्यान्भा वा अनस्प्लास केही राम्रा राम्रा विकल्पहरू छन्।
यदि तपाईंले कालो र सेतो छवि फेला पार्न सक्नुहुन्छ जुन उत्कृष्ट हुनेछ किनभने तपाईंले मास्क बनाउनको लागि यसलाई प्रयोग गर्न आवश्यक छ। यदि होइन भने, छविलाई कालो र सेतो बनाउनको लागि अर्को चरण पछ्याउनुहोस्।
चरण 3: छविलाई कालो र सेतो बनाउनुहोस्। आदर्श रूपमा, फोटोशप यो गर्नको लागि सबै भन्दा राम्रो उपकरण हुनेछ, तर तपाईं छिट्टै यसलाई Adobe Illustrator मा छविलाई ग्रेस्केलमा रूपान्तरण गरेर गर्न सक्नुहुन्छ।
छवि चयन गर्नुहोस् र ओभरहेड मेनुमा जानुहोस् सम्पादन गर्नुहोस् > रङ सम्पादन गर्नुहोस् > ग्रेस्केलमा रूपान्तरण गर्नुहोस् ।

कालो क्षेत्र वस्तुमा देखाइएको संकट प्रभाव हुनेछ, त्यसैले यदि तपाईंको कालो क्षेत्र धेरै छ भने, तपाईंले सम्पादन > सम्पादन गर्न सक्नुहुन्छ रंगहरू > उल्टो रंगहरू । अन्यथा, वस्तुमा "स्क्र्याचहरू" देखिने छैनन्।

चरण 4: छवि चयन गर्नुहोस् र किबोर्ड सर्टकट प्रयोग गर्नुहोस् कमान्ड + C (वा Ctrl + C Windows प्रयोगकर्ताहरूको लागि) छवि प्रतिलिपि गर्न।
चरण 5: तपाईंले कष्ट दिन चाहनुभएको वस्तु चयन गर्नुहोस् र पारदर्शिता प्यानलमा मास्क बनाउनुहोस् क्लिक गर्नुहोस्।

तपाईले देख्नुहुनेछ कि वस्तु अस्थायी रूपमा गायब हुन्छ, तर त्यो ठीक छ।
चरण 6: मास्क (कालो वर्ग) मा क्लिक गर्नुहोस् र कमाण्ड + V ( Ctrl + <थिच्नुहोस्। 13>V Windows प्रयोगकर्ताहरूका लागि) बनावट छवि टाँस्न।

त्यो हो! तपाईले देख्नुहुनेछ कि तपाईको ग्राफिकले कष्टप्रद प्रभाव पारेको छ।
यदि तपाईंलाई मूल छविबाट बनावट कस्तो देखिन्छ मनपर्दैन भने, तपाईं प्रभावहरू थपेर वा छवि ट्रेस प्रयोग गरेर यसलाई परिमार्जन गर्न सक्नुहुन्छ। म छवि ट्रेसको लागि जान्छु किनकि तपाईसँग छवि सम्पादन गर्न थप लचिलोपन छ र तपाईले यसलाई ग्राफिकको शीर्षमा राख्न सक्नुहुन्छ।
विधि 2: छवि ट्रेस
चरण 1: बनावट छवि चयन गर्नुहोस् र गुणहरू प्यानल > द्रुत कार्य<14 मा जानुहोस्> > छवि ट्रेस ।

तपाईँ पूर्वनिर्धारित प्रिसेट छनोट गर्न सक्नुहुन्छ र छवि ट्रेस प्यानल खोल्न छवि ट्रेस प्यानल आइकनमा क्लिक गर्न सक्नुहुन्छ।

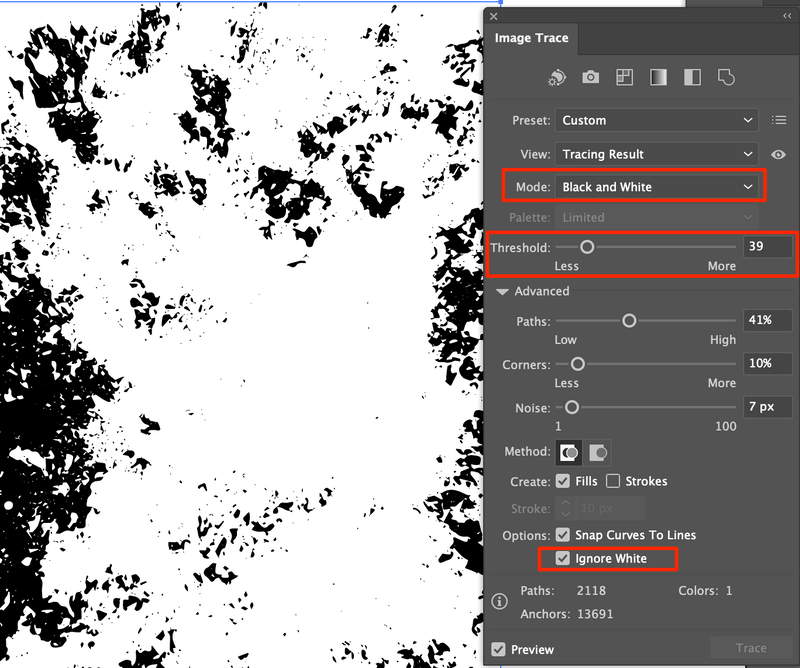
चरण 2: यो कालो र सेतो मोडमा छ भनी सुनिश्चित गर्नुहोस् र तदनुसार थ्रेसहोल्ड मान समायोजन गर्नुहोस्। थोरै विवरणहरू देखाउन स्लाइडरलाई बायाँ सार्नुहोस् र थप देखाउन दायाँ सार्नुहोस्। तपाईं यसको मार्ग र आवाज सेटिङहरू समायोजन गर्न सक्नुहुन्छ।

एकपटक तपाईं बनावटसँग सन्तुष्ट भएपछि, सेतो उपेक्षा गर्नुहोस् जाँच गर्नुहोस्।
चरण 3: अब यो ट्रेस गरिएको राख्नुहोस्तपाईंको ग्राफिकको शीर्षमा छवि र पृष्ठभूमि रङमा यसको रंग परिवर्तन गर्नुहोस्। उदाहरणका लागि, मेरो पृष्ठभूमि रङ सेतो छ, त्यसैले यसले छविको रंग सेतोमा परिवर्तन गर्नेछ।

तपाईँ यसलाई घुमाउन सक्नुहुन्छ वा यसलाई जस्तै छोड्न सक्नुहुन्छ। यदि तपाइँ केहि "स्क्र्याचहरू" हटाउन चाहनुहुन्छ भने, तपाइँ तिनीहरूलाई हटाउन इरेजर उपकरण प्रयोग गर्न सक्नुहुन्छ। तर तपाईंले पहिले ट्रेस गरिएको छवि विस्तार गर्न आवश्यक छ।

त्यसपछि विस्तारित छवि चयन गर्नुहोस् र अनावश्यक क्षेत्रहरू हटाउन इरेजर उपकरण प्रयोग गर्नुहोस्।

अब, तपाईं आफ्नो ग्राफिकमा यथार्थपरक संकट थप्न चाहनुहुन्छ? तपाईं केवल एक क्लिपिंग मास्क बनाउन सक्नुहुन्छ।
विधि 3: क्लिपिङ मास्क बनाउनुहोस्
चरण 1: वस्तुको मुनि बनावट छवि राख्नुहोस्।
चरण 2: छवि र वस्तु दुवै चयन गर्नुहोस् र क्लिपिङ मास्क बनाउन किबोर्ड सर्टकट कमान्ड + 7 प्रयोग गर्नुहोस्।

तपाईँले देख्न सक्नुहुन्छ, यसले सीधै छविलाई आकारमा लागू गर्दछ, र तपाइँ धेरै सम्पादन गर्न सक्षम हुनुहुने छैन। मैले यसलाई अन्तमा राखें किनभने यो एक अपूर्ण समाधान हो। तर यदि त्यो तपाईलाई चाहिन्छ भने, यसको लागि जानुहोस्। केही मानिसहरू पाठमा बनावट पृष्ठभूमि लागू गर्न यो विधि प्रयोग गर्छन्।
तर के तपाईं ग्राफिक्स जस्तै पाठमा समायोज्य बनावट थप्न सक्नुहुन्छ?
उत्तर हो हो!
Adobe Illustrator मा पाठ/फन्टलाई कसरी डिस्ट्रेस गर्ने
टेक्स्टमा डिस्ट्रेस्ड इफेक्ट थप्नु भनेको वस्तुमा थप्नु जस्तै हो। तपाईंले माथिको 1 वा 2 विधिहरू अपनाउनु पर्ने पाठलाई पछ्याउन सक्नुहुन्छ, तर तपाईंको पाठ रेखांकित हुनुपर्छ।
बसतपाईंले कष्टमा जानु भएको पाठ चयन गर्नुहोस् र किबोर्ड सर्टकट Shift + Command + O ( Shift + प्रयोग गरी पाठ रूपरेखा सिर्जना गर्नुहोस्। Ctrl + O Windows प्रयोगकर्ताहरूको लागि)।

टिप: राम्रो नतिजाको लागि बाक्लो फन्ट प्रयोग गर्न अत्यधिक सिफारिस गरिन्छ।
र त्यसपछि अप्ठ्यारो प्रभाव लागू गर्न माथिको विधि १ वा २ प्रयोग गर्नुहोस्।

निष्कर्ष
तपाईँले Adobe Illustrator मा पाठ वा वस्तुहरूलाई कष्ट दिन मैले यस लेखमा प्रस्तुत गरेको तीनवटा विधिहरू मध्ये कुनै पनि प्रयोग गर्न सक्नुहुन्छ। पारदर्शिता प्यानलले तपाईंलाई प्रभावको थप प्राकृतिक रूप सिर्जना गर्न अनुमति दिन्छ, जबकि छवि ट्रेसले तपाईंलाई बनावट सम्पादन गर्न लचिलोपन दिन्छ। क्लिपिङ मास्क विधि छिटो र सजिलो छ तर कुञ्जी भनेको पृष्ठभूमिको रूपमा सही छवि फेला पार्नु हो।

