ສາລະບານ
ເສຍສີບໍ? ບໍ່ແນ່ໃຈວ່າສີໃດທີ່ຈະໃຊ້ໃນການອອກແບບຂອງເຈົ້າຫຼືຍາກເກີນໄປທີ່ຈະປັບແຕ່ງຂອງເຈົ້າເອງບໍ? ດີ, ບໍ່ມີຄວາມອັບອາຍທີ່ຈະເບິ່ງວຽກງານຂອງຜູ້ອອກແບບອື່ນໆ, ແລະບາງທີເຈົ້າສາມາດຊອກຫາສິ່ງທີ່ເປັນແຮງບັນດານໃຈແລະພຽງແຕ່ວາງສີໃສ່ຕາ.
ຢ່າເຂົ້າໃຈຜິດ, ຂ້ອຍບໍ່ໄດ້ຂໍໃຫ້ເຈົ້າສຳເນົາ. ໃນຖານະທີ່ເປັນນັກອອກແບບກາຟິກເອງ, ກົດລະບຽບອັນດັບໜຶ່ງຂອງຂ້ອຍແມ່ນ ຫ້າມສຳເນົາ. ແຕ່ຂ້ອຍຢາກໄດ້ແຮງບັນດານໃຈຈາກນັກອອກແບບຄົນອື່ນໆ, ໂດຍສະເພາະເມື່ອຂ້ອຍຕິດສີ.
ຂ້ອຍໄດ້ເຮັດວຽກກັບການອອກແບບຍີ່ຫໍ້ຕັ້ງແຕ່ປີ 2013, ແລະຂ້ອຍໄດ້ຊອກຫາວິທີທີ່ຈະຊອກຫາສີຍີ່ຫໍ້ທີ່ສົມບູນແບບທີ່ຂ້ອຍຢາກໃຊ້ຢ່າງມີປະສິດທິພາບ. ນີ້ແມ່ນບ່ອນທີ່ eyedropper ສະແດງໃຫ້ເຫັນພະລັງງານ magic ຂອງຕົນ.
ມື້ນີ້ຂ້າພະເຈົ້າຢາກຈະແບ່ງປັນກັບທ່ານວິທີການນໍາໃຊ້ເຄື່ອງມື eyedropper ທີ່ມີອໍານາດນີ້ແລະບາງຄໍາແນະນໍາທີ່ເປັນປະໂຫຍດໃນການເລືອກສີສໍາລັບການອອກແບບຂອງທ່ານ.
ພ້ອມແລ້ວບໍ? ມາເລີ່ມກັນເລີຍ.
ເຄື່ອງມື Eyedropper ເຮັດຫຍັງ
ເຄື່ອງມື eyedropper ເປັນເຄື່ອງມືທີ່ເປັນປະໂຫຍດສໍາລັບການເກັບຕົວຢ່າງສີ ແລະນໍາໃຊ້ສີຕົວຢ່າງໃສ່ກັບວັດຖຸອື່ນໆ. ທ່ານສາມາດນໍາໃຊ້ສີຂໍ້ຄວາມກັບຮູບຮ່າງ, ກົງກັນຂ້າມຫຼືກົງກັນຂ້າມ.
ສິ່ງດີໆອີກອັນໜຶ່ງທີ່ເຈົ້າສາມາດເຮັດໄດ້ດ້ວຍເຄື່ອງມື eyedropper ແມ່ນເຈົ້າສາມາດເລືອກສີຈາກຮູບທີ່ເຈົ້າມັກ ແລະ ນຳມາໃຊ້ກັບງານສິລະປະຂອງເຈົ້າໄດ້. ນອກນັ້ນທ່ານຍັງສາມາດສ້າງ swatches ສີໃຫມ່ທີ່ມີສີຕົວຢ່າງ.
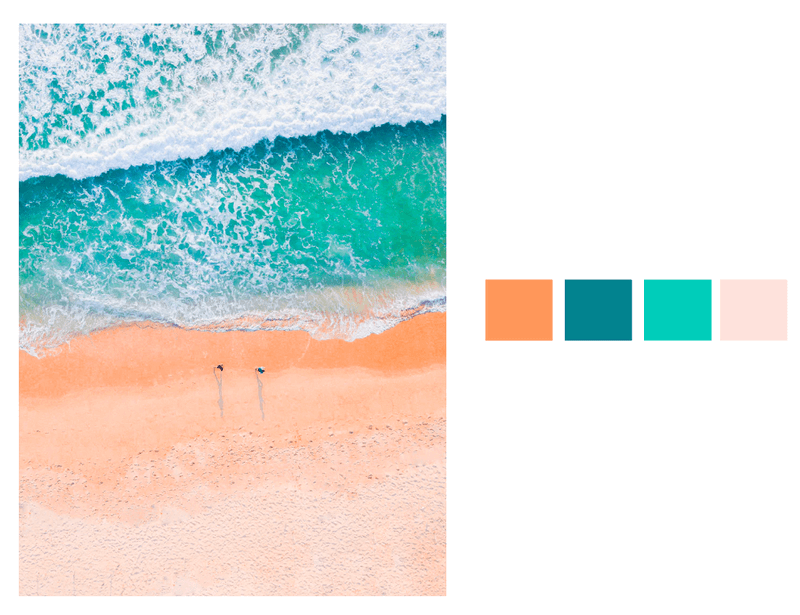
ຕົວຢ່າງ, ຂ້ອຍມັກສີຂອງຮູບຫາດຊາຍນີ້ຫຼາຍ ແລະຂ້ອຍຢາກໃຊ້ສີດຽວກັນກັບໂປສເຕີເຫດການງານລ້ຽງຫາດຊາຍ. ສະນັ້ນຂ້ອຍຈະໃຊ້ເຄື່ອງມື eyedropperເພື່ອເກັບຕົວຢ່າງສີຂອງມັນ.

ວິທີໃຊ້ເຄື່ອງມື Eyedropper ໃນ Adobe Illustrator
ໝາຍເຫດ: ຮູບໜ້າຈໍແມ່ນຖ່າຍຈາກ Illustrator 2021 ລຸ້ນ Mac. ຮຸ່ນອື່ນໆອາດຈະເບິ່ງແຕກຕ່າງກັນເລັກນ້ອຍ.
ຂັ້ນຕອນທີ 1 : ວາງຮູບພາບທີ່ທ່ານຕ້ອງການເອົາສີຕົວຢ່າງຈາກ Adobe Illustrator. (ທ່ານສາມາດຂ້າມຂັ້ນຕອນນີ້ຫາກທ່ານຕ້ອງການຕົວຢ່າງສີຈາກວັດຖຸອື່ນໃນງານສິນລະປະຂອງທ່ານ.)
ຂັ້ນຕອນ 2 : ເລືອກວັດຖຸທີ່ທ່ານຕ້ອງການເພີ່ມ ຫຼືປ່ຽນສີ. ຕົວຢ່າງ, ຂ້ອຍຕ້ອງການປ່ຽນສີຂໍ້ຄວາມເປັນສີມະຫາສະຫມຸດ. ສະນັ້ນຂ້ອຍເລືອກຂໍ້ຄວາມ.

ຂັ້ນຕອນທີ 3 : ໃຫ້ຄລິກໃສ່ເຄື່ອງມື eyedropper ໃນແຖບເຄື່ອງມື, ຫຼືການນໍາໃຊ້ທາງລັດແປ້ນພິມ ຕົວອັກສອນ I .

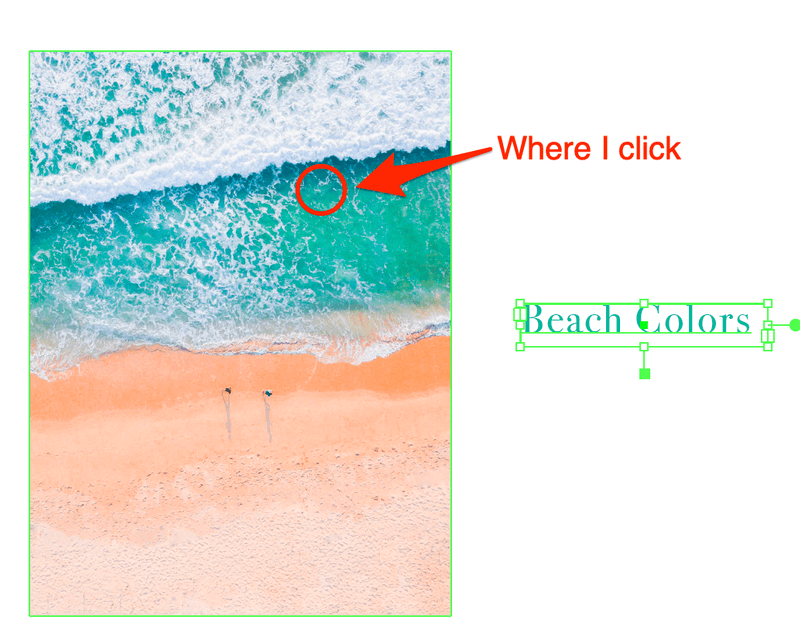
ຂັ້ນຕອນທີ 4 : ຄລິກທີ່ພື້ນທີ່ສີທີ່ທ່ານຕ້ອງການຕົວຢ່າງ. ຂ້າພະເຈົ້າຄລິກໃສ່ພື້ນທີ່ມະຫາສະຫມຸດເພື່ອໃຫ້ໄດ້ຮັບສີຂຽວ.

ນັ້ນແລ້ວ. ວຽກດີ!
ໝາຍເຫດ: ເອັບເຟັກຂອງວັດຖຸສີຕົວຢ່າງເດີມຈະບໍ່ນຳໃຊ້ກັບວັດຖຸໃໝ່, ທ່ານຈະຕ້ອງເພີ່ມເອັບເຟັກ ຫຼື ຮູບແບບສີສັນຄືນໃໝ່ດ້ວຍຕົນເອງ. ໃຫ້ເຮົາມາເບິ່ງຕົວຢ່າງງ່າຍໆ.

ຂ້ອຍໄດ້ເພີ່ມເງົາໃສ່ຂໍ້ຄວາມ. ເມື່ອຂ້ອຍໃຊ້ເຄື່ອງມື eyedropper ເພື່ອຍົກຕົວຢ່າງສີຈາກຂໍ້ຄວາມແລະນໍາໃຊ້ມັນກັບຮູບຮ່າງສີ່ຫລ່ຽມ, ພຽງແຕ່ໃຊ້ສີ, ບໍ່ແມ່ນຜົນກະທົບຂອງເງົາ.
ຖ້າຫາກວ່າທ່ານກໍາລັງເກັບຕົວຢ່າງສີ gradient, ໃຫ້ສັງເກດວ່າມຸມ gradient ອາດຈະບໍ່ຄືກັນໃນວັດຖຸໃຫມ່. ການປ່ຽນແປງທິດທາງ gradient ຫຼືຮູບແບບ, ທ່ານພຽງແຕ່ສາມາດໄປທີ່ກະດານ gradient ເພື່ອເຮັດໃຫ້ການປັບ.
ເຄັດລັບທີ່ເປັນປະໂຫຍດ
ເຄື່ອງມື eyedropper ເປັນຕົວຊ່ວຍທີ່ເປັນປະໂຫຍດໃນການອອກແບບຍີ່ຫໍ້ເພາະວ່າມັນເຮັດໃຫ້ຂະບວນການທັງຫມົດຂອງການສ້າງສີທີ່ງ່າຍຂຶ້ນຈາກການເລືອກສີ. ແລະພາກສ່ວນທີ່ຍາກທີ່ສຸດແມ່ນການປະສົມສີ. ເປັນຫຍັງບໍ່ໃຊ້ຊັບພະຍາກອນທີ່ມີຢູ່?
ເມື່ອເຈົ້າບໍ່ມີຂໍ້ຄຶດກ່ຽວກັບສີ, ຢ່າກະຕຸ້ນໃຈຂອງເຈົ້າໜັກເກີນໄປ. ແທນທີ່ຈະ, ຜ່ອນຄາຍ, ແລະໄປອອນໄລນ໌ແລະຄົ້ນຫາການອອກແບບຫົວຂໍ້ຂອງທ່ານທີ່ນັກອອກແບບອື່ນໆໄດ້ເຮັດ. ເບິ່ງການໃຊ້ສີຂອງພວກມັນ. ພະຍາຍາມບໍ່ໃຫ້ສໍາເນົາ 😉
ຄໍາແນະນໍາຂອງຂ້ອຍແມ່ນການຄົ້ນຄວ້າຫົວຂໍ້. ຕົວຢ່າງ, ຖ້າທ່ານກໍາລັງເຮັດບາງສິ່ງບາງຢ່າງທີ່ກ່ຽວຂ້ອງກັບ summer, ຫຼື vibes ເຂດຮ້ອນ. ເບິ່ງສິ່ງທີ່ຢູ່ໃນໃຈຂອງທ່ານເມື່ອທ່ານຄິດກ່ຽວກັບລະດູຮ້ອນແລະຊອກຫາຮູບພາບທີ່ກ່ຽວຂ້ອງກັບລະດູຮ້ອນ.
ບາງທີເຈົ້າອາດຈະພົບໝາກໄມ້, ດອກໄມ້ເຂດຮ້ອນ, ຫາດຊາຍ, ແລະອື່ນໆ. ເລືອກຮູບທີ່ມີສີສັນທີ່ເບິ່ງດີຕໍ່ເຈົ້າ, ແລະໃຊ້ວິທີຂ້າງເທິງນີ້ເພື່ອເປັນຕົວຢ່າງສີ ແລະໃຊ້ໃນການອອກແບບຂອງເຈົ້າເອງ. ເຈົ້າສາມາດປັບປ່ຽນສີໄດ້ສະເໝີ, ແຕ່ສຽງພື້ນຖານຖືກຕັ້ງໄວ້.

ລອງໃຊ້ມັນສອງສາມເທື່ອ. ເຊື່ອຂ້ອຍ, ມັນກໍ່ເຮັດວຽກ.
ສະຫຼຸບ
ຢ່າປ່ອຍໃຫ້ສີຄຽດເຈົ້າ. ໄດ້ຮັບຕົວຢ່າງ, ປັບປຸງແກ້ໄຂແລະເຮັດໃຫ້ຮູບແບບທີ່ເປັນເອກະລັກຂອງທ່ານ. ຮຽນຮູ້ທີ່ຈະຮູ້ຈັກວຽກງານຂອງຄົນອື່ນ, ເບິ່ງສິ່ງທີ່ທ່ານສາມາດຮຽນຮູ້ຈາກເຂົາເຈົ້າ, ແລະເພີ່ມການສໍາພັດສ່ວນບຸກຄົນຂອງທ່ານເພື່ອສ້າງການອອກແບບຂອງທ່ານເອງ.
ຈື່ຄຳແນະນຳຂອງຂ້ອຍບໍ? ນັ້ນແມ່ນວິທີທີ່ຂ້ອຍເລືອກສີສໍາລັບການອອກແບບຂອງຂ້ອຍ 99% ຂອງເວລາ. ແລະທ່ານຮູ້ວ່າແມ່ນຫຍັງ, ມັນແມ່ນມີປະສິດທິພາບສູງ. ຕອນນີ້ເຈົ້າຮູ້ວິທີການສ້າງສີແບບລວດໄວສໍາລັບການອອກແບບຕໍ່ໄປຂອງເຈົ້າ. ບໍ່ສາມາດລໍຖ້າເບິ່ງສິ່ງທີ່ທ່ານຈະສ້າງ.

