目次
色に迷ったら、どんな色を使ったらいいかわからない、自分でカスタマイズするのは難しい、そんなときは、他のデザイナーの作品を見てみましょう。 もしかしたら、何かインスピレーションが湧いて、色に目を奪われるかもしれません。
誤解しないでいただきたいのですが、私はグラフィックデザイナーとして「コピー禁止」を第一のルールとしています。 しかし、他のデザイナーからインスピレーションを得ることは好きです。特に、色に悩んだときなどは。
2013年からブランディングデザインに携わっていますが、自分が使いたい理想のブランドカラーを効率的に見つける方法を見つけました。 そこで魔法の力を発揮するのが、スポイトです。
今日は、この強力なスポイトツールの使い方と、デザインに役立つ色選びのコツを紹介したいと思います。
さぁ、はじめましょう。
スポイトツールの機能
スポイトツールは、色をサンプリングし、そのサンプリングした色を他のオブジェクトに適用するのに便利なツールです。 テキストの色を図形に適用したり、その逆も可能です。
スポイトツールでできるもう一つのクールなことは、画像から好きな色を選んで作品に適用できることです。 また、サンプルカラーを使って新しい色見本を作ることも可能です。
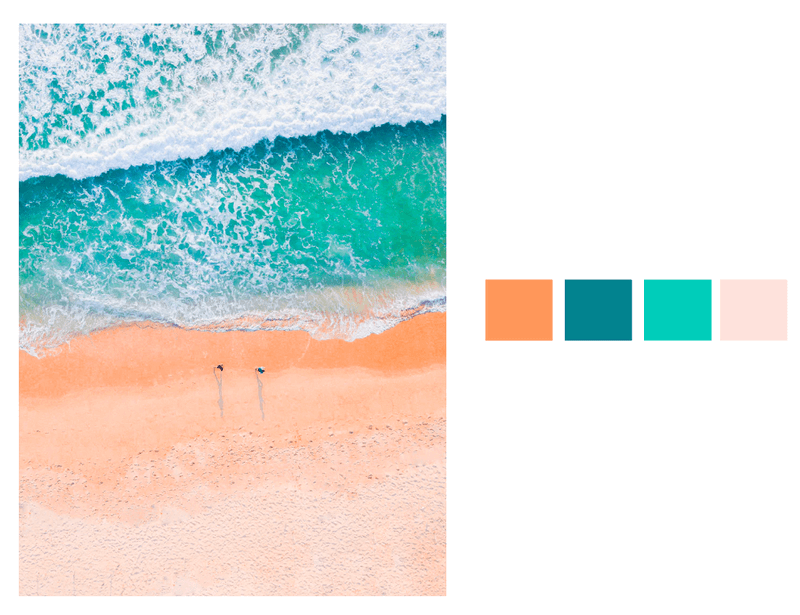
例えば、このビーチの画像の色がとても気に入ったので、ビーチパーティーのイベントのポスターに同じ色調を使いたいと思います。 そこで、スポイトツールを使ってその色見本を集めてみます。

Adobe Illustratorのスポイトツールの使い方
注意:画面はIllustrator 2021 Mac版のものです。 他のバージョンでは、若干異なる場合があります。
ステップ1 サンプルカラーを取得したい画像をAdobe Illustrator上に配置します(アートワーク上の他のオブジェクトからサンプルカラーを取得する場合は、この手順を省略できます)。
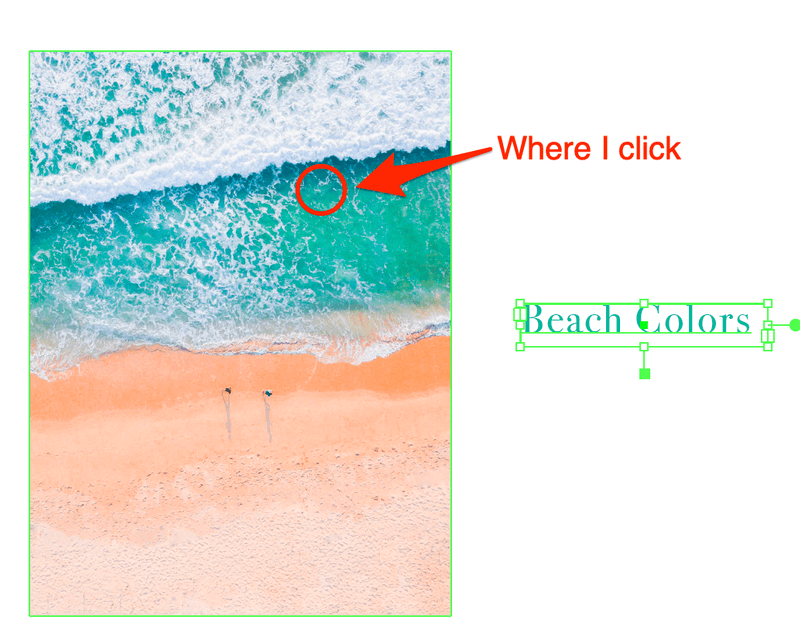
ステップ2 例えば、テキストの色を海の色に変えたいので、テキストを選択します。

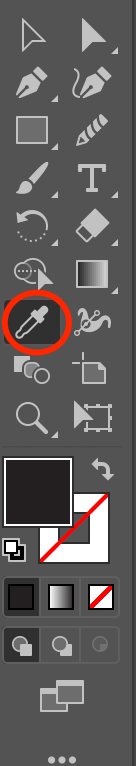
ステップ3 ツールバーのスポイトツールをクリックするか、キーボードショートカットを使用します。 書簡 I .

ステップ4 : サンプルにしたい色の部分をクリックします。 海の部分をクリックすると、緑っぽい色になりますね。

以上、グッジョブ!
注:元のサンプルカラーオブジェクトの効果は、新しいオブジェクトには適用されませんので、手動で効果やスタイルを追加し直す必要があります。 簡単な例を見てみましょう。

テキストに影をつけたのですが、スポイトツールでテキストから色を採取して矩形に適用すると、色だけが適用されて影の効果がありません。
グラデーションカラーをサンプリングする場合、グラデーションの角度が新しいオブジェクト上で同じに表示されない場合があることに注意してください。 グラデーションの方向やスタイルを変更するには、グラデーションパネルで簡単に調整することができます。
お役立ち情報
スポイトツールは、カラーピッカーから色を作るプロセスを簡略化してくれるので、ブランディングデザインにとても便利です。 そして、一番難しいのは色の組み合わせです。 利用できるリソースを使ってみてはいかがでしょうか。
色のことがわからないときは、あまり無理をせず、リラックスして、ネットで他のデザイナーがやっているデザインを検索して、その色使いを見てみましょう。 ただし、真似しないようにしましょうね😉。
例えば、夏やトロピカルな雰囲気のものを作るなら、夏といえば何が思い浮かぶか、夏にちなんだ画像を探すなど、テーマをリサーチするのがコツです。
果物、南国の花、ビーチなど、カラフルなイメージのものを選び、上記の方法で色を見本にして、自分のデザインに使ってみましょう。 色はいつでも調整できますが、基本的なトーンは決まっています。

何度か試してみてください、本当に効果がありますよ。
まとめ
色でストレスを感じるのではなく、サンプルを手に入れ、それを修正し、自分だけのスタイルを作る。 他の人の作品を評価し、そこから何を学び、自分のタッチを加えて、自分だけのデザインを作り上げることを学ぶ。
私は99%この方法で色を決めています。 そして、とても効果的な方法なのです。

