目次
画像からパターンを作成したり、デザインした図形を元にオリジナルのパターンを作成することができます。 画像やデザインの準備ができたら、「オブジェクト> パターン> 作成」に進んでください。
パターンを作る機能があることに気づくまでは、オブジェクトを複製したり移動させたりしてパターンを作るという「間抜けな」使い方をしていました。 大丈夫、みんなゼロから始めたんです。 大事なのは、学び、成長することです。
このチュートリアルでは、Adobe Illustratorでパターンを作成し、編集する方法を以下の簡単なステップに従って学びます。
注:このチュートリアルのスクリーンショットは、Adobe Illustrator CC 2022 Mac版から引用しています。 Windowsやその他のバージョンでは、異なる表示となる場合があります。
ステップ1. パターンを作りたい図形を作成します。 既存の画像があれば、それも有効ですが、後でラスター画像を編集する際の自由度が低くなってしまうので、ご注意ください。
例えば、このオブジェクトからパターンを作りたい。

ステップ2. 画像や図形を選択し、オーバーヘッドメニューに移動する 対象物 > パターン > 作る .

このウィンドウが表示されたら、新しいパターンが スウォッチ パネルなど

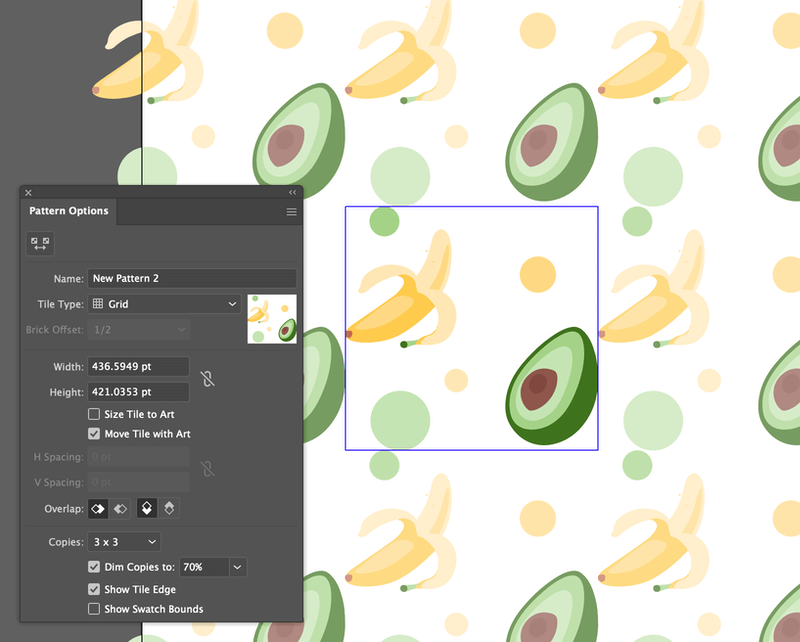
これで、ドキュメントにパターンが表示されるようになり パターンオプション のダイアログボックスが表示されます。

中央の選択した図形が表示されているボックスが タイルタイプ 次のステップでは、タイルの種類に応じてパターンを編集するオプションが表示されます。
もし、今のパターンの仕上がりに満足しているのであれば、ステップ3は飛ばしてもかまいません。
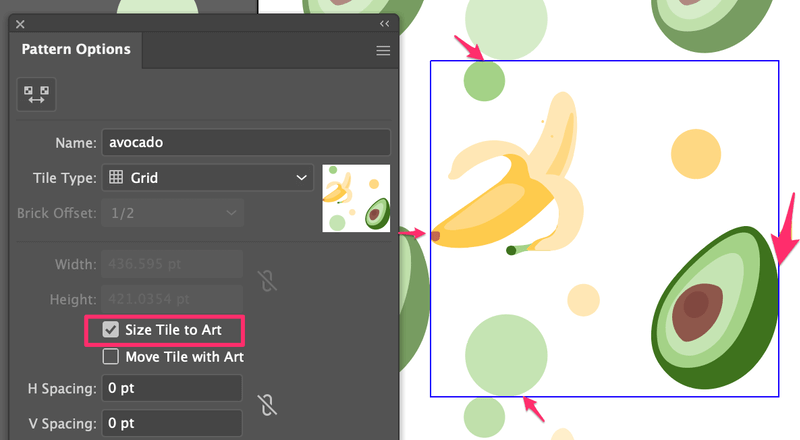
ステップ3(オプション)。 で調整してください。 パターンオプション ダイアログボックスで、パターンの名前を変更することから始めます。

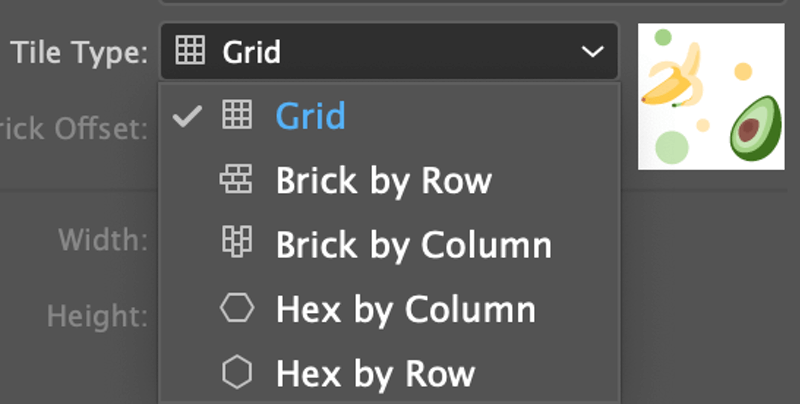
を選んでください。 タイルタイプ パターンの表示方法を決定します。 デフォルトは グリッド というのは、かなり一般的なオプションなので、そのままでもOKです。

WidthとHeightは、タイル型ボックスの大きさを指しています。

を確認すると サイズ タイルからアートへ の場合、ボックスに最も近いアートワークの端に貼り付けます。

間隔を空けたい場合は、その間に Hスペーシング と Vスペーシング 負の値を設定すると、図形が重なることがあります。

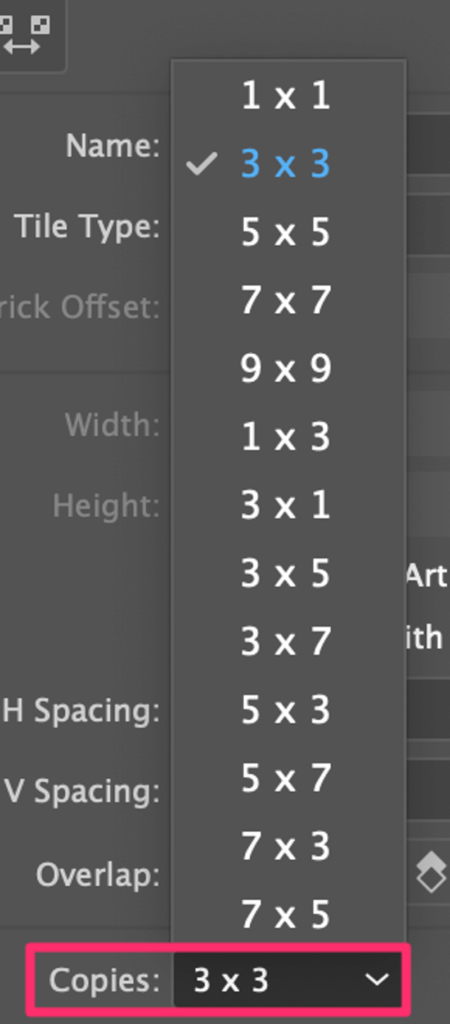
タイルの種類のコピーを選択します。デフォルトは3×3ですが、必要に応じて追加することができます。

オプションで探検し、パターンの見え方に満足したら、次のステップに進みます。
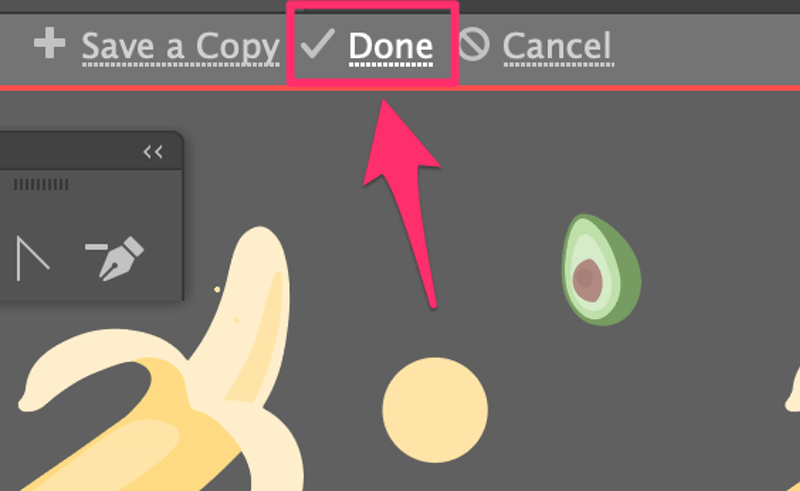
ステップ4. クリック 完了 をドキュメントウィンドウの上部に表示します。

この模様はウィンドウから消えてしまいますが、その模様は スウォッチ パネルに表示されます。

スウォッチパネルからパターンをダブルクリックすると、パターンオプションのウィンドウが表示されます。
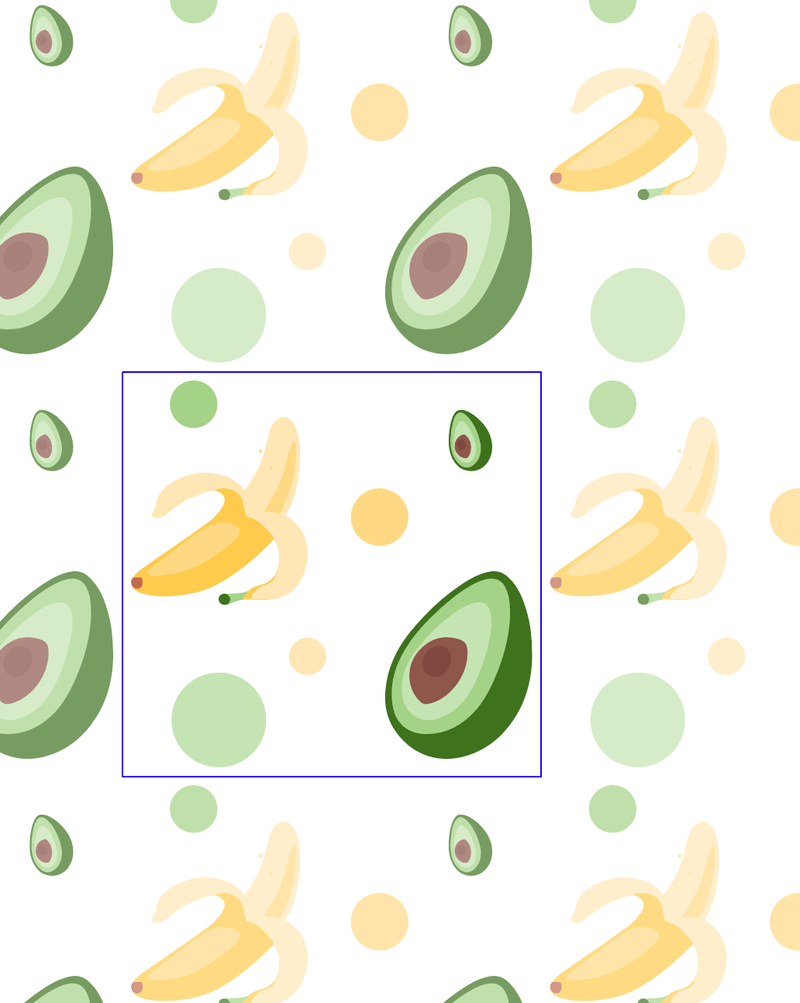
パターン上の特定のオブジェクトを編集したい場合は、タイルタイプ内のオブジェクトをクリックして編集します。 パターンの残りの部分が、タイルタイプ内のオブジェクトに加えた変更に追従するのが分かるでしょう。

例えば、バナナをリサイズして、さらに小さなアボカドを追加してスペースを埋めました。
注意:ラスターイメージのパターンの一部を編集することはできません。

試してみよう!図形を作成し、塗りつぶすパターンを選択します。

結論
ベクター画像やラスター画像からパターンを作成することができますが、タイルタイプのオブジェクトを編集できるのは、画像がベクターの場合のみです。 ベクター図形からパターンを作成する場合は、すべての図形を選択して、パターンに欠落がないようにする必要があります。

