فهرست مطالب
نمیدانید وقتی پروژهای را دریافت میکنید که به شدت مبتنی بر متن است، با متن چه باید کرد؟ این ترفند من است. برای پر کردن یک کلمه کلیدی و تبدیل آن به عنصر اصلی طراحی از یک پس زمینه فانتزی استفاده کنید.
اسم من ژوئن است. من چهار سال برای شرکتهای رویداد کار کردم و طراحی روزانه شامل محتوای متنی زیادی بود، که ایجاد گرافیک را پیچیده میکرد، زیرا در نهایت، تمرکز باید روی متن باشد. بنابراین من در واقع مهارت طراحی پوستر متنی خود را از آنجا توسعه دادم.
در این آموزش، من به شما نشان می دهم که چگونه متن را با پس زمینه تصویر پر کنید، همراه با نکاتی که باعث می شود متن شما بهتر به نظر برسد.
ایده اصلی ایجاد یک ماسک برش است. مراحل زیر را دنبال کنید!
توجه: اسکرین شات های این آموزش از Adobe Illustrator CC 2022 نسخه مک گرفته شده است. کاربران ویندوز کلید Command را به Ctrl تغییر می دهند.
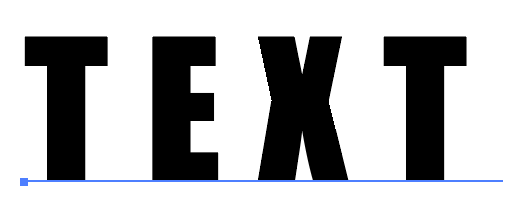
مرحله 1: متن را به Adobe Illustrator اضافه کنید. استفاده از فونت ضخیمتر یا متن پررنگتر توصیه میشود، زیرا هنگام پر کردن، تصویر را بهتر روی متن نشان میدهد.

مرحله 2: متنی را که می خواهید با تصویر پر کنید انتخاب کنید، از میانبر صفحه کلید Command + Shift + <استفاده کنید 4>O برای ایجاد یک طرح کلی.

توجه: می توانید سبک کاراکتر متن مشخص شده را تغییر دهید زیرا وقتی یک طرح کلی متن ایجاد می کنید، متن به یک مسیر تبدیل می شود. اگر 100% در مورد فونتی که استفاده می کنید مطمئن نیستید، شمامی تواند قبل از ایجاد یک طرح کلی، متن را تکراری کند فقط در صورتی که بخواهید آن را تغییر دهید.
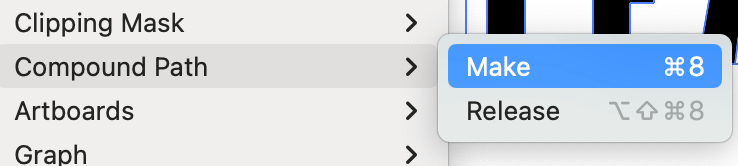
مرحله 3: به منوی سربار بروید و Object > Compound Path > Make<5 را انتخاب کنید> یا از میانبر صفحه کلید Command + 8 استفاده کنید.


رنگ پر کردن متن اصلی ناپدید می شود. میتوانید فعلاً فقط برای پیگیری مسیر مسیر، fill اضافه کنید. وقتی بعداً متن را با یک تصویر پر می کنید، رنگ پر شده ناپدید می شود.

مرحله 4: تصویری را که می خواهید متن را با آن پر کنید، قرار داده و جاسازی کنید.

نکته: انتخاب تصویر مناسب ضروری است، همه تصاویر نمی توانند پر شده را خوب جلوه دهند. به عنوان مثال، سعی کنید تصویری را پیدا کنید که فضای خالی زیادی نداشته باشد. با توجه به تجربه من، فکر می کنم 90٪ مواقع، تصاویر پس زمینه الگو بهترین گزینه برای پر کردن متن هستند.
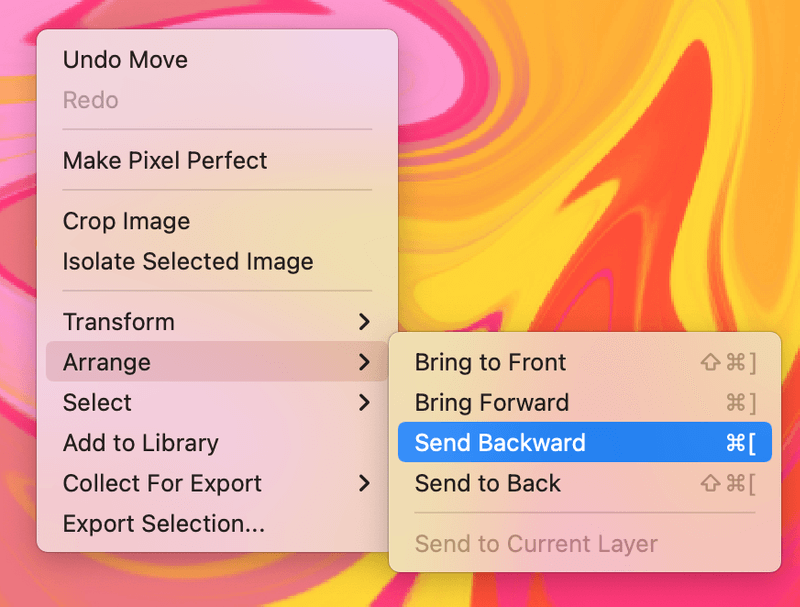
مرحله 5: تصویر را انتخاب کنید، کلیک راست کرده و ارسال به عقب را انتخاب کنید زیرا اگر تصویر در بالای تصویر باشد نمی توانید طرح کلی ایجاد کنید. متن.

مرحله 6: متن را به ناحیه ای از تصویر که می خواهید پر کنید منتقل کنید. در صورت نیاز اندازه متن را تغییر دهید.

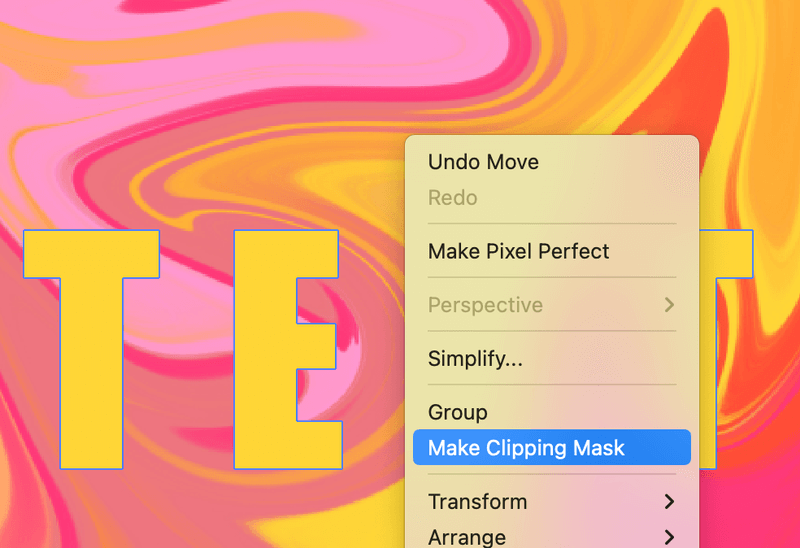
مرحله 7: متن و تصویر را انتخاب کنید، کلیک راست کرده و Make Clipping Mask را انتخاب کنید.

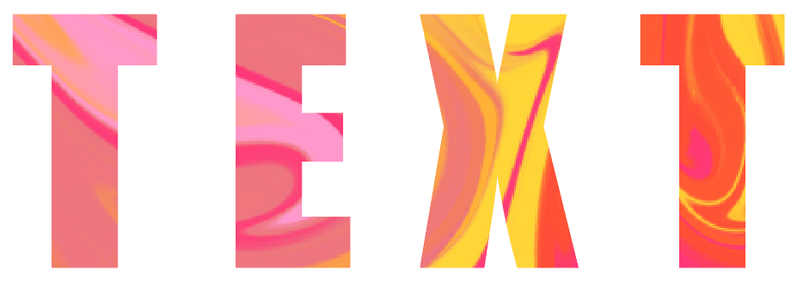
بفرمایید!

نتیجه گیری
انتخاب تصویر و فونت مناسب کلید ایجاد یک افکت متنی زیبا است. به طور کلی، متن ضخیم تر برای نشان دادن تصویر بهتر است. یادت باشدهنگام ایجاد یک ماسک برش، متن باید همیشه در بالا باشد، در غیر این صورت، پسزمینه تصویر نشان داده نمیشود.

